Google empfiehlt Websites und Shops mobilfreundlich zu entwickeln – am Besten als responsives Design. Dadurch wird eine separate mobile Website hinfällig, sodass man aus SEO-Sicht einige Fallstricke vermeidet. Kürzlich habe ich ein großes Projekt begleitet, bei dem eine Website in ein responsives Webdesign überführt wurde – und dabei Desktop-Emulatoren und Browser Tests zu schätzen gelernt. In dem Beitrag zeige ich, wie Du die Funktionalität und Darstellung einer responsiven Website auf Android und iOS Mobilgeräten simulieren kannst.
Inhaltsverzeichnis
Problemstellung und Lösung
Vor allem Smartphones besitzen eine viel kleinere Darstellungsfläche, als Desktop-System und Laptops. Während ein Inhaltsverzeichnis oder eine Tabelle auf einem Desktop-System gut lesbar dargestellt wird, kann die Darstellung auf einem iPhone oder Android-Smartphone kritisch sein, weil sich Inhaltselemente überlagern oder über definierte Viewports hinaus laufen. Mittels CSS Media Queries kann der Entwickler die Darstellung spezifisch ausrichten. Interessant wird es, die CSS-Anweisungen auf iPhone & Co. zu testen, sprich zu emulieren.
Responsive Test mit Firefox
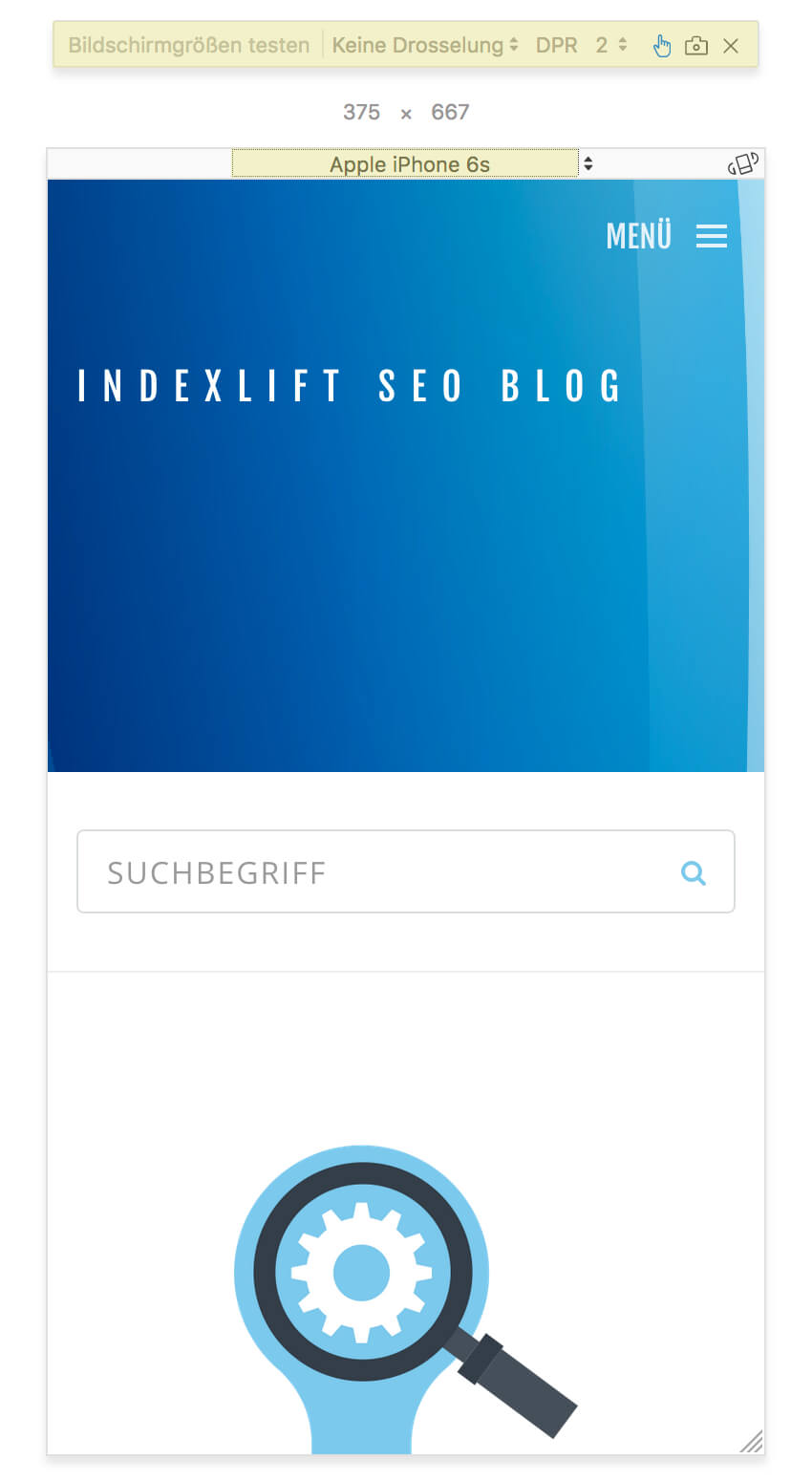
Ich nutze gern den Responsive Test vom Firefox Browser, weil er sehr einfach funktioniert. Du kannst Deine Website oder eine spezielle CSS-Optimierung für ein Smartphone oder Tablet-PC emulieren:
- Öffne die entsprechende Seite im Firefox Browser.
- Wähle im Menü: „Extras“ – „Web-Entwickler“ – „Bildschirmgrößen testen“.
- Nehme verschiedene Einstellung vor, zum Beispiel ein bestimmtes Endgerät wählen oder die Auflösung manuell vorgeben.
Jetzt kannst Du die Darstellung individuell und Geräteabhängig testen:

Responsive Test mit Chrome
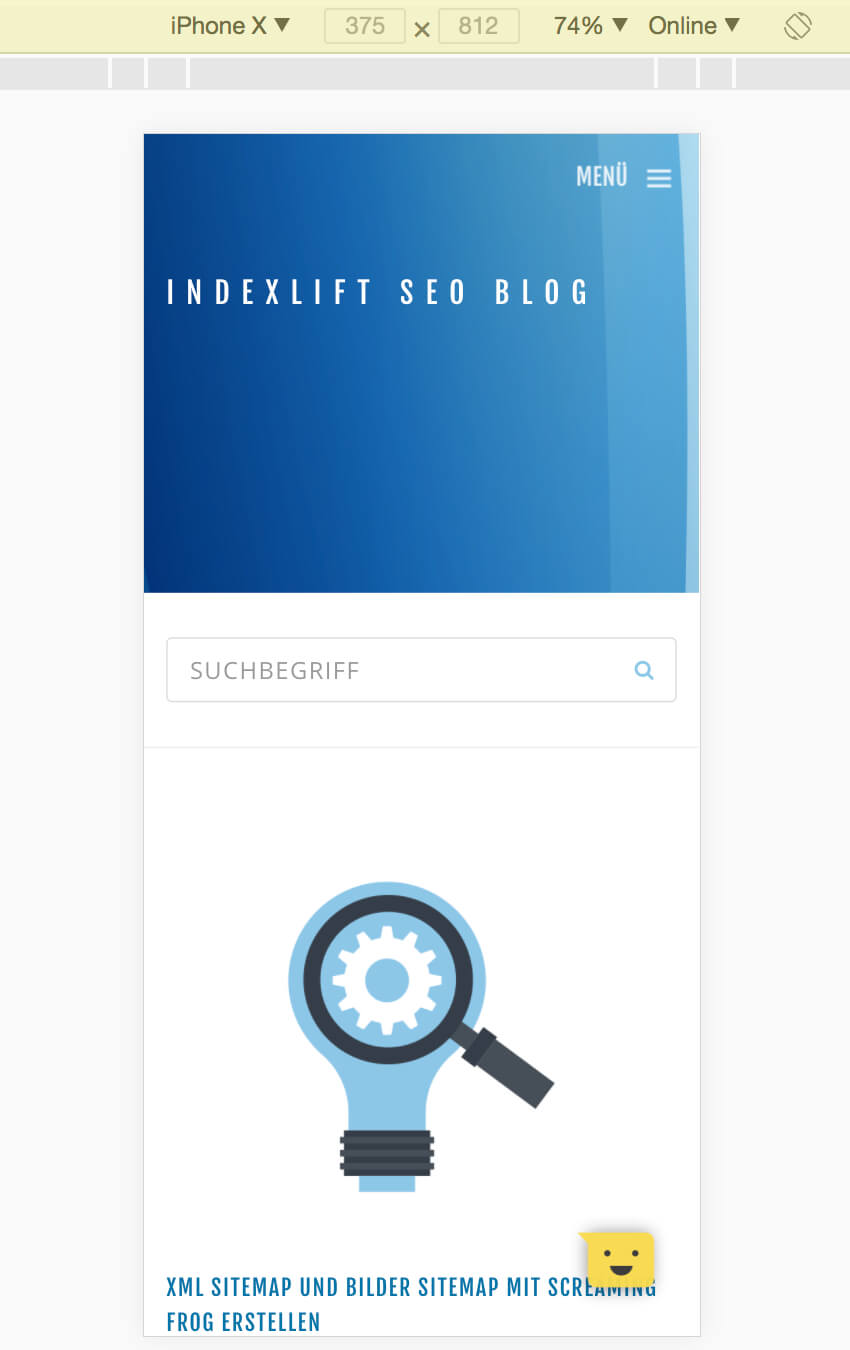
Auch der Chrome Browser bietet Möglichkeiten zum responsiven Testen. Einerseits ist das mit der Untersuchen-Funktion möglich. Wenn Du es bequemer magst, kannst Du auch eine der zahlreichen Browser-Erweiterungen installieren und testen. Ich beschreibe kurz die Herangehensweise mit der Untersuchen-Funktion:
- Öffne die entsprechende Seite im Firefox Browser.
- Rechtsklick und Auswählen von „Untersuchen“ im Kontext-Menü.
- Wähle die Funktion „Toogle device toolbar“ links im Toolbar-Menü
- Nehme verschiedene Einstellung vor, zum Beispiel ein bestimmtes Endgerät wählen oder die Auflösung manuell vorgeben.
Jetzt kannst Du die Darstellung individuell und Geräteabhängig testen:

Alternative: Online Responsive Checker
Wenn Du weder Chrome noch Firefox zum responsiven Testen nutzen möchtest, kannst Du auch eines der zahlreichen Responsive Checker nutzen, wie:
- www.mobilephoneemulator.com
quirktools.com
Ich empfehle allerdings den aktuellen Chrome Browser oder Firefox Browser zum emulieren zu nutzen, weil ich die Erfahrung gemacht habe, dass die Online Responsive Checker teiweise befremdliche Ergebnisse liefern.






Kommentar verfassen