Die Page Experience wurde Mitte Juni 2021 als neuer Rankingfaktor eingeführt. Sie kombiniert die Core Web Vitals mit den vorhandenen Signalen zur Nutzererfahrung. Zunächst werden drei Kernsignale eingeführt LCD + FID + CLS, deren Gewichtung Google kontinuierlich erhöhen wird.

Inhaltsverzeichnis
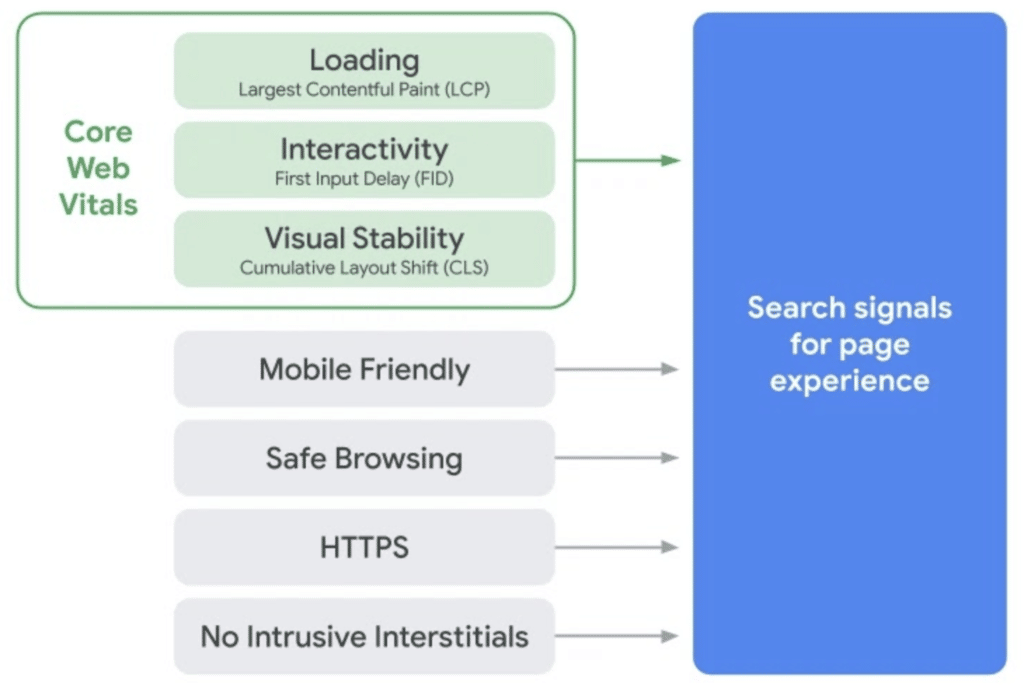
Page Experience: Drei neue Kernsignale
Bedingt durch die weltweite Corona Pandemie (Covid-19), wurde der neue Rankingfaktor Page Experience erst Mitte Juni 2021 [3] ausgerollt. Jeder Webmaster erhält damit die Möglichkeit, seine Website für eine großartige Nutzererfahrung zu optimieren.
Die Page Experience umfasst verschiedene Faktoren (Signale) der Nutzererfahrung. Die Core Web Vitals enthalten zunächst drei Kernsignale: LCP + FID + CLS. Sie werden durch die bereits vorhandenen vier Web Vitals ergänzt: Mobilfreundlichkeit (Mobile Friendly), Sicheres Surfen (Safe Browsing), HTTPS-Sicherheit, Einhaltung der Interstitial-Richtlinien.

Core Web Vitals
Im Mai 2020 kündigte das Google Chrome-Team Core Web Vitals an. Web Vitals ist eine Initiative von Google, um einheitliche Anleitungen für Qualitätssignale bereit zu stellen, die für eine hervorragende Nutzererfahrung im Web unerlässlich sind. Google nennt dazu drei neue Kennzahlen: LCP + FID + CLS.

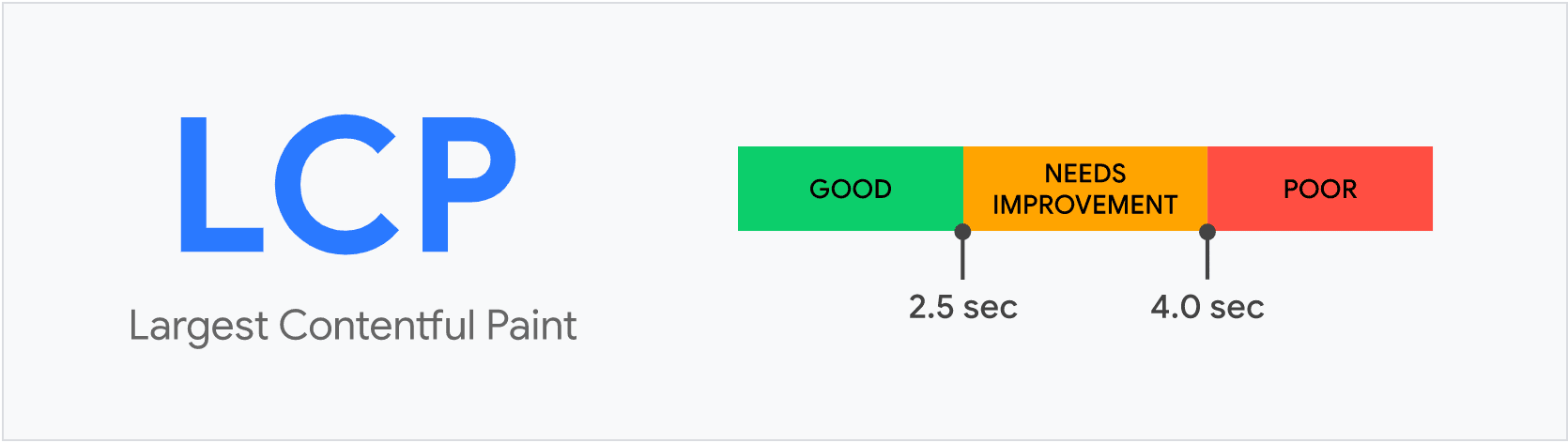
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) ist eine wichtige benutzerzentrierte Metrik zur Messung der wahrgenommenen Ladegeschwindigkeit einer Seite.
Bisher war es für Web-Entwickler schwierig zu erfassen, wann der Hauptinhalt (Main-Content) einer Seite vollständig geladen und für Nutzer sichtbar ist. Durch LCP wurde vieles einfacher und genauer: Statt zu messen, wann der Hauptinhalt (Main-Content) einer Seite geladen ist, bestimmt der LCP-Wert, wann das größte Inhaltselement (Bild, Video oder ein großes Textelement auf Blockebene) im Darstellungsbereich vollständig gerendert wurde.
Largest Contentful Paint bestimmt die Zeit vom Aufrufen der URL durch den Nutzer bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich. Der LCP-Wert sollte ≤ 2,5 Sekunden sein.

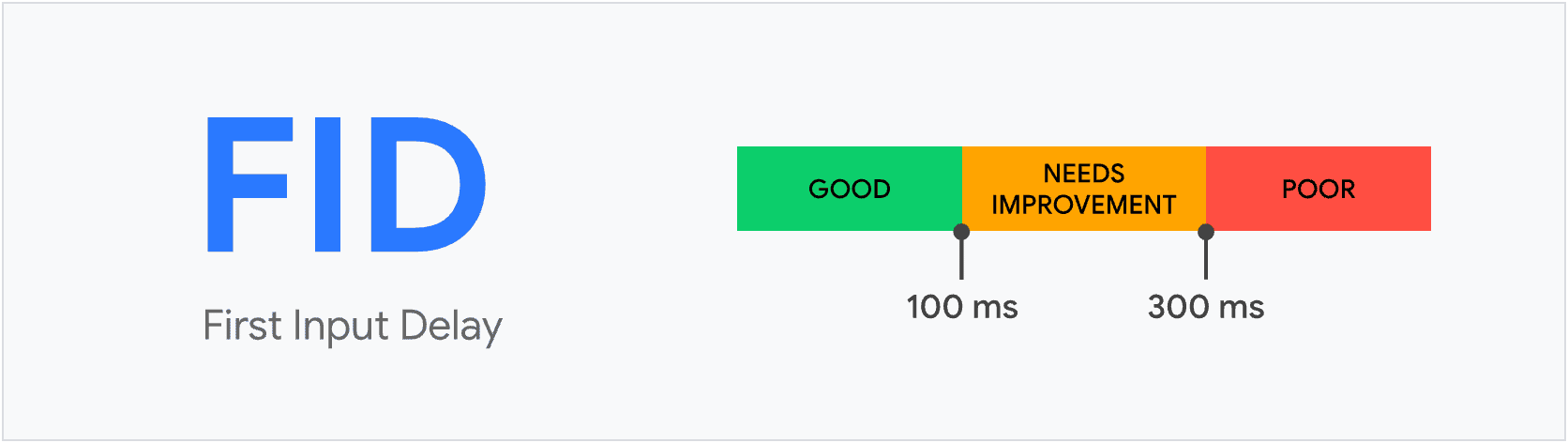
First Input Delay (FID)
First Input Delay (FID) ist eine wichtige benutzerzentrierte Metrik zur Messung der Reaktionsfähigkeit. Der FID-Wert gibt die Zeit von der ersten Interaktion eines Nutzers (Klick auf einen Link oder tippen auf eine Schaltfläche) bis zu dem Zeitpunkt an, zu dem der Browser tatsächlich mit der Verarbeitung des Ereignisses beginnen kann.
First Input Delay bestimmt die Zeit von der ersten Interaktion des Nutzers mit einer Seite bis zum Reagieren des Browsers auf diese Interaktion. Der FID-Wert sollte ≤ 100 Millisekunden sein.

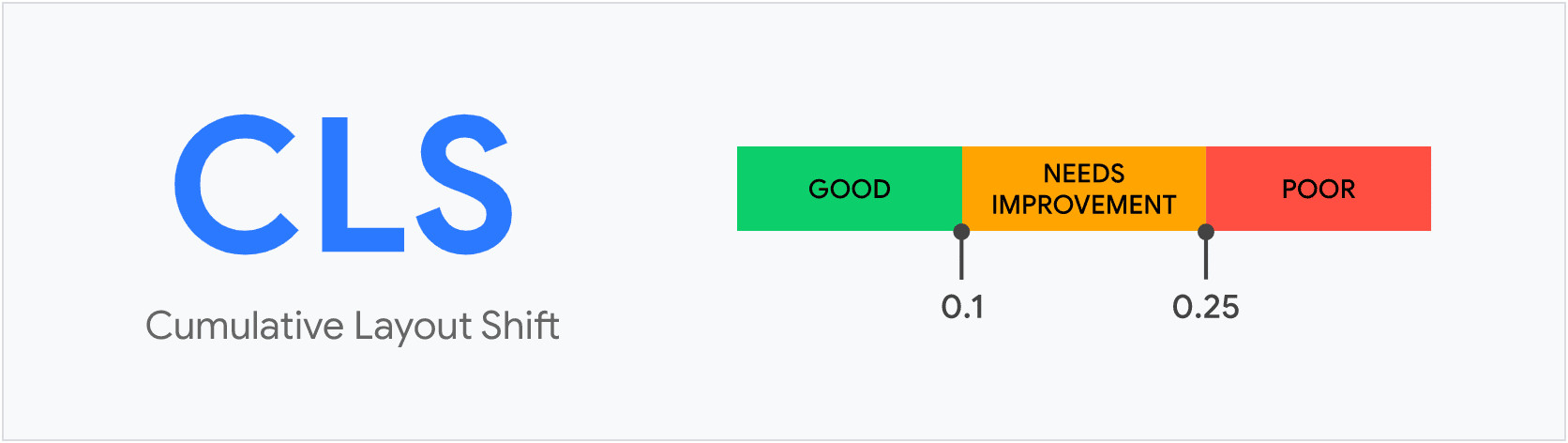
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) ist eine wichtige benutzerzentrierte Metrik zur Messung der visuellen Stabilität. Sie trägt zur Quantifizierung bei, wie oft Nutzer unerwartete Layoutverschiebungen erleben. Ein niedriger CLS-Wert drückt aus, dass eine Seite angenehm zu nutzen ist.
Häufig erlebt man, dass sich bereits gerenderte Inhaltsblöcke während des Ladens verschieben. Oder man tippt auf einen Link oder eine Schaltfläche und in dem Moment, bevor der Finger darauf landet, bewegt sich der Link und man klickt etwas anderes an. Solche Erfahrungen sind ärgerlich. Mit der CLS-Metrik kann das Problem erfasst und behoben werden.
Der CLS-Wert gibt an, wie sehr sich das Seitenlayout während der Ladephase verschiebt. Er sollte ≤ 0.1 sein.

Core Web Vitals messen
Core Web Vitals können durch zwei unterschiedliche Methoden gemessen werden:
Felddaten
Felddaten werden durch echte Nutzer ermittelt, die den Chrome-Browser verwenden und der Datenverarbeitung durch Google zustimmen. Es werden echte Erfahrungswerte realer Nutzer verwertet. Kleine Websites generieren jedoch wenig Felddaten, so dass keine ausreichende Datenbasis für Auswertungen geschaffen wird. Zudem werden Felddaten von Google nur monatlich veröffentlicht, so dass man immer mit „veralteten“ Daten arbeitet.
Core Web Vitals mit Felddaten messen
Felddaten auf Basis echter Nutzer können mit diesen Diensten ermittelt werden:
- PageSpeed Insights
- Google Search Console
- CrUX Dashboard in Data Studio
- Öffentliches Google BigQuery-Projekt
Labordaten
Labordaten (auch: Labdaten) werden unter festgelegten Bedingungen gemessen. Anders als bei den Felddaten können Labdaten sofort ermittelt werden. Sie eignen sich also für Bewertungen in der Optimierungsphase. Allerdings handelt es sich nicht um echte, reale Nutzerdaten. Für nachhaltige Optimierungen müssen wir also Felddaten und Labdaten verwenden.
Core Web Vitals mit Labdaten messen:
Labdaten auf Basis aktueller Zustände können mit diesen Diensten ermittelt werden:
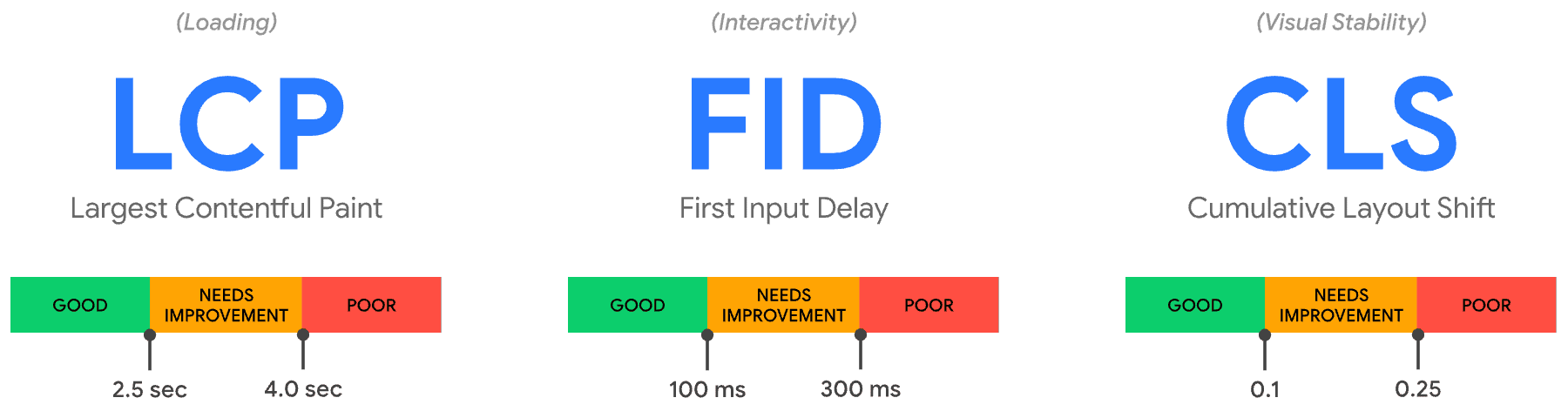
Grenzwerte der Core Web Vitals
Die Bezeichnungen „Gut“, „Optimierung erforderlich“ und „Langsam“ werden einer URL für einen bestimmten Gerätetyp zugewiesen. Dabei wird einer URL immer der jeweils schlechteste Status für den entsprechenden Gerätetyp zugewiesen. [2]
| Gut | Optimierung erforderlich | Langsam | |
| LCP | ≤ 2,5 s | ≤ 4 s | > 4 s |
| FID | ≤ 100 ms | ≤ 300 ms | > 300 ms |
| CLS | ≤ 0,1 | ≤ 0,25 | > 0,25 |
Fragen & Antworten
Warum werden im Core Web Vitals-Bericht der Suchkonsole wenig Daten angezeigt?
Der Hinweis ‚Nicht genügend Daten für diesen Gerätetyp.‘ kann zwei Ursachen haben: Entweder wurde die Suchkonsole-Property neu erstellt. Dann ist ein wenig Geduld erforderlich. Oder es sind nicht genügend Daten vorhanden. Denn die Daten für den Bericht stammen aus dem Bericht zur Nutzererfahrung in Chrome. Sie spiegeln die tatsächlichen Nutzungsdaten der Website von Nutzern auf der ganzen Welt wider.
Ist das Verstecken langsamer Inhalte in Iframes effektiv?
Das Auslagern von langsamen oder instabil ladenden Inhalten in Iframes ist nicht hilfreich. Entscheidend für die Rankings sind die tatsächlichen Nutzungsdaten der Website, die aus dem Chrome User Experience Report stammen, der auch Iframes berücksichtigt.
Können auch Noindex-Seiten die Bewertung beeinflussen?
Noindex-Seiten können in die Bewertung einfließen. Ebenso Seiten, die per robots.txt-Anweisung blockiert sind. Die Wahrscheinlichkeit dafür steigt, wenn eine Website eine große Anzahl von noindex-Seiten besitzt.
Bewertet Google die Core Web Vitals für Mobil und Computer getrennt?
Ja, die Werte werden für Mobilgeräte und Desktop-Systeme getrennt berechnet.
Quellenangaben
- web.dev: Core Web Vitals
- Google Webmaster Central Blog: Evaluating page experience for a better web
- [1] Google Search Central Blog: Zeitplan für eine verbesserte Nutzerfreundlichkeit
- [2] Search Console Hilfe: Core Web Vitals-Bericht
- [3] Google rollt Page Experience Update erst ab Mitte Juni aus






Kommentar verfassen