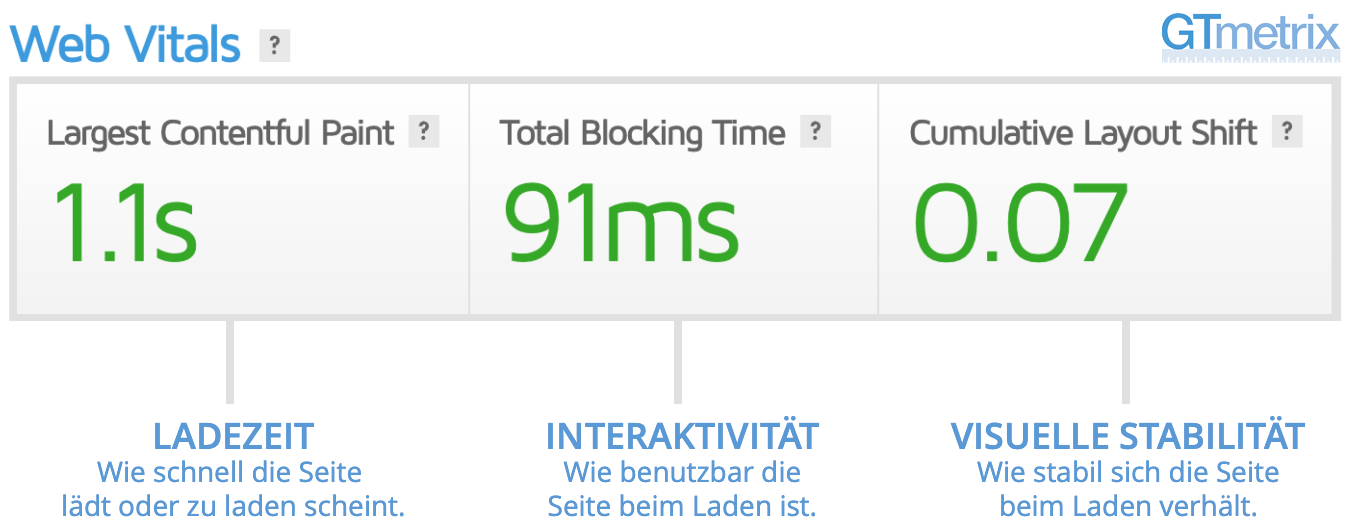
Die Core Web Vitals sind ein Set spezifischer Qualitätssignale mit denen Google prüft, wie nutzerfreundlich eine Seite ist. Dabei werden Ladezeit, Interaktivität, visuelle Stabilität bewertet.
Inhaltsverzeichnis
Core Web Vitals beeinflussen Google-Rankings
Google empfiehlt gute Core Web Vitals-Werte zu erzielen um in der Google Suche erfolgreich zu sein (Quelle):
Die Core Web Vitals umfassen drei Metriken: Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), Interaction To Next Paint (INP). Gute Resultate können dazu beitragen, bessere Rankings der Seite in der Google Suche zu erzielen. Die drei Metriken werden im Laufe der Zeit weiterentwickelt und bei Bedarf durch bessere ersetzt.
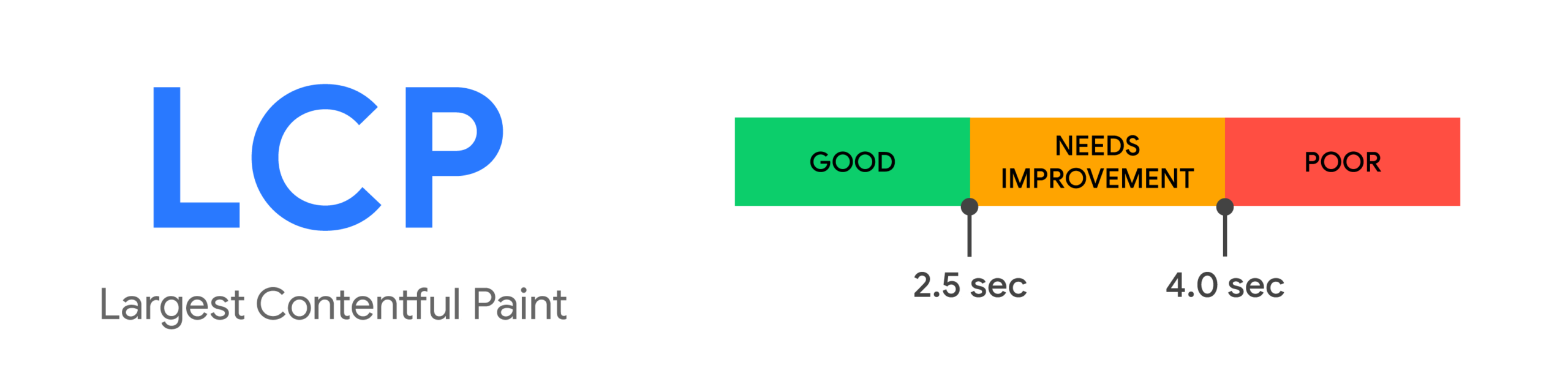
Largest Contentful Paint (LCP)
Die LCP-Metrik misst die Ladeleistung von einer Seite und beschreibt die wahrgenommene Ladegeschwindigkeit. Sie gibt die Renderzeit des größten im Viewport sichtbaren Bildes oder Textblocks an, relativ zum Zeitpunkt des ersten Ladevorgangs der Seite. Um ein gutes Nutzererlebnis zu bieten, sollten Webseiten einen Largest Contentful Paint von 2,5 Sekunden oder weniger besitzen. (mehr über LCP)
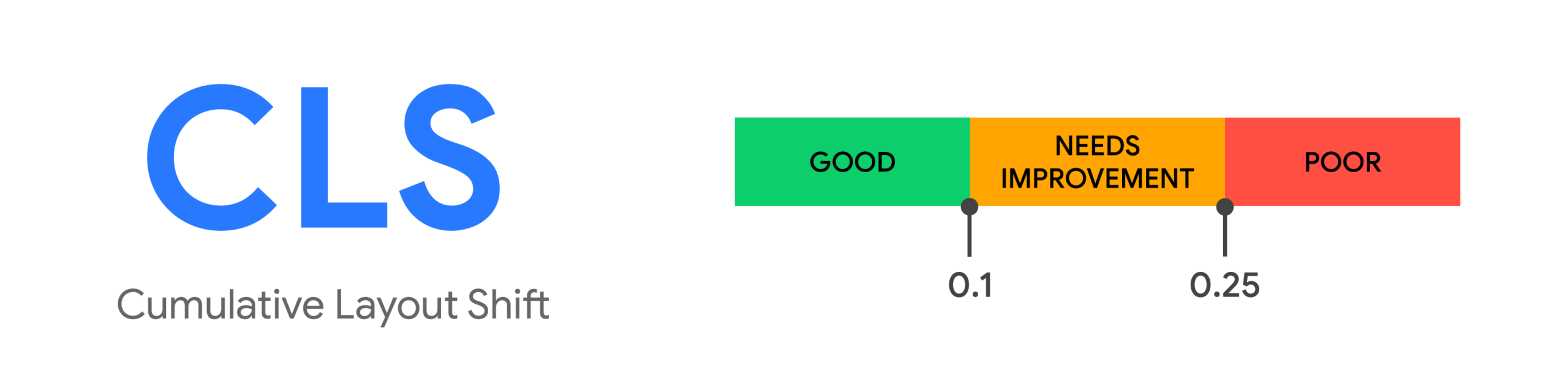
Cumulative Layout Shift (CLS)
Die CLS-Metrik ist eine wichtige, nutzerzentrierte Vital-Kennzahl zur Messung der visuellen Stabilität. Sie hilft zu messen, wie oft Nutzer unerwartete Layoutverschiebungen erleben.
Eine Layoutverschiebung tritt immer dann auf, wenn ein sichtbares Inhaltselement seine Startposition ändert. Um ein gutes Nutzererlebnis zu bieten, sollten Webseiten einen CLS-Wert von 0,1 oder weniger anstreben. (mehr über CLS)
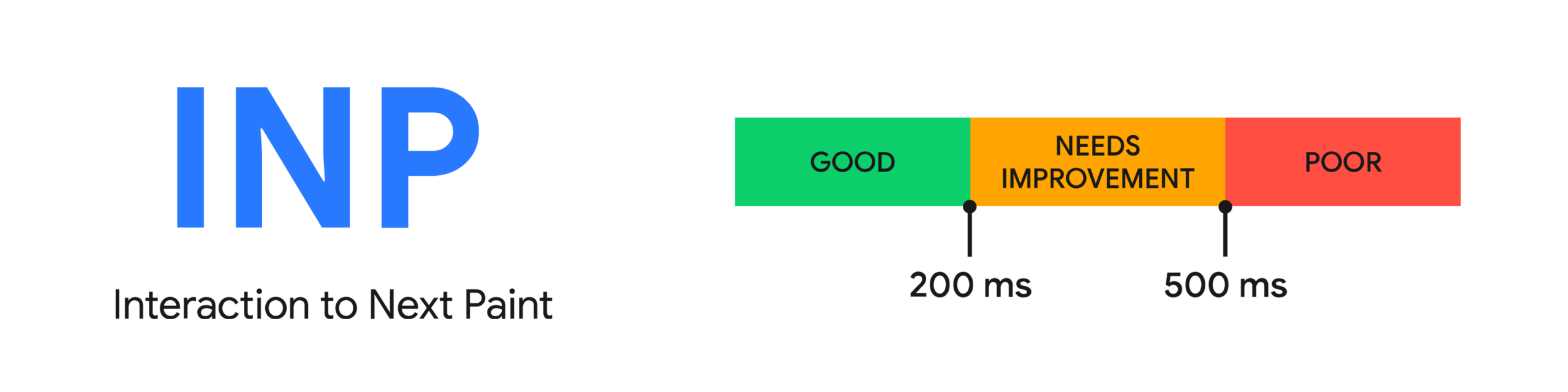
Interaction To Next Paint (INP)
Interaction to Next Paint (INP) ist eine Core Web Vital-Metrik, die am 12.03.2024 die First Input Delay-Metrik ersetzt hat.
INP bewertet die allgemeine Reaktionsfähigkeit einer Seite auf Nutzerinteraktionen, indem die Latenz aller Klick-, Tipp- und Tastaturinteraktionen beobachtet wird, die während der Lebensdauer des Besuchs eines Nutzers auf einer Seite auftreten. Der endgültige INP-Wert ist die längste beobachtete Interaktion, wobei „Ausreißer“ ignoriert werden.
Um dem Besucher eine gute Reaktionsfähigkeit zu bieten, ist ein Schwellenwert von 200 Millisekunden oder weniger empfehlenswert. (mehr über INP)
Core Web Vitals-Kennzahlen messen
Die Core Web Vitals-Kennzahlen können mit Felddaten oder Labordaten ermittelt werden:
- Felddaten sind echte Nutzerdaten, die aus der Chrome User Experience Report-Datenbank gesammelt werden. Sie messen, wie eine Seite unter realen Bedingungen geladen wird.
- Labordaten sind synthetische Daten, die in kontrollierten Umgebungen generiert werden, zum Beispiel einem Staging-System. Die Daten sind hilfreich, um Performance-Probleme zu diagnostizieren.
Es ist wichtig, sowohl Felddaten als auch Labordaten zu bewerten, um so ein umfassendes Verständnis der Webseitenleistung zu erhalten. Leider sind für kleine und neue Websites selten Felddaten verfügbar, so dass Tools keine Messwerte auf Basis von Nutzerdaten bereitstellen. In diesen Fällen müssen die Labordaten genügen.
Tools zum Messen von Nutzerdaten
| LCP | INP | CLS | |
| Chrome User Experience Report | ✔ | ✔ | ✔ |
| PageSpeed Insights | ✔ | ✔ | ✔ |
| Search Console (Core Web Vitals Report) | ✔ | ✔ | ✔ |
Tools zum Messen von Labordaten
| LCP | INP | CLS | |
| Chrome DevTools (web developer tools) | ✔ | ✘ 1 | ✔ |
| Lighthouse | ✔ | ✘ 1 | ✔ |
| 1 stattdessen Total Blocking Time (TBT) verwenden | |||
Häufig gestellte Fragen zu Core Web Vitals
Warum sind keine Daten in der Search Console verfügbar?
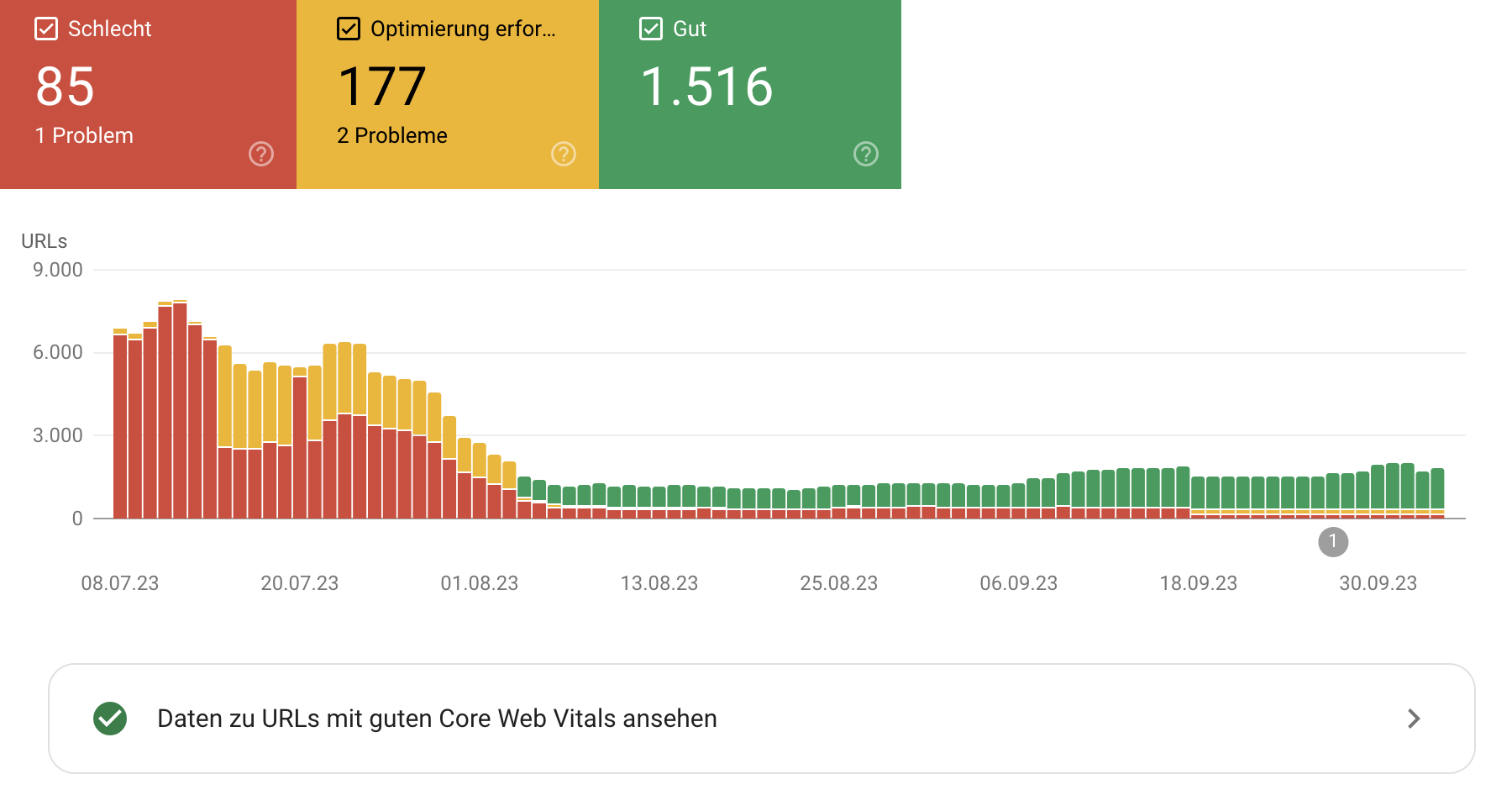
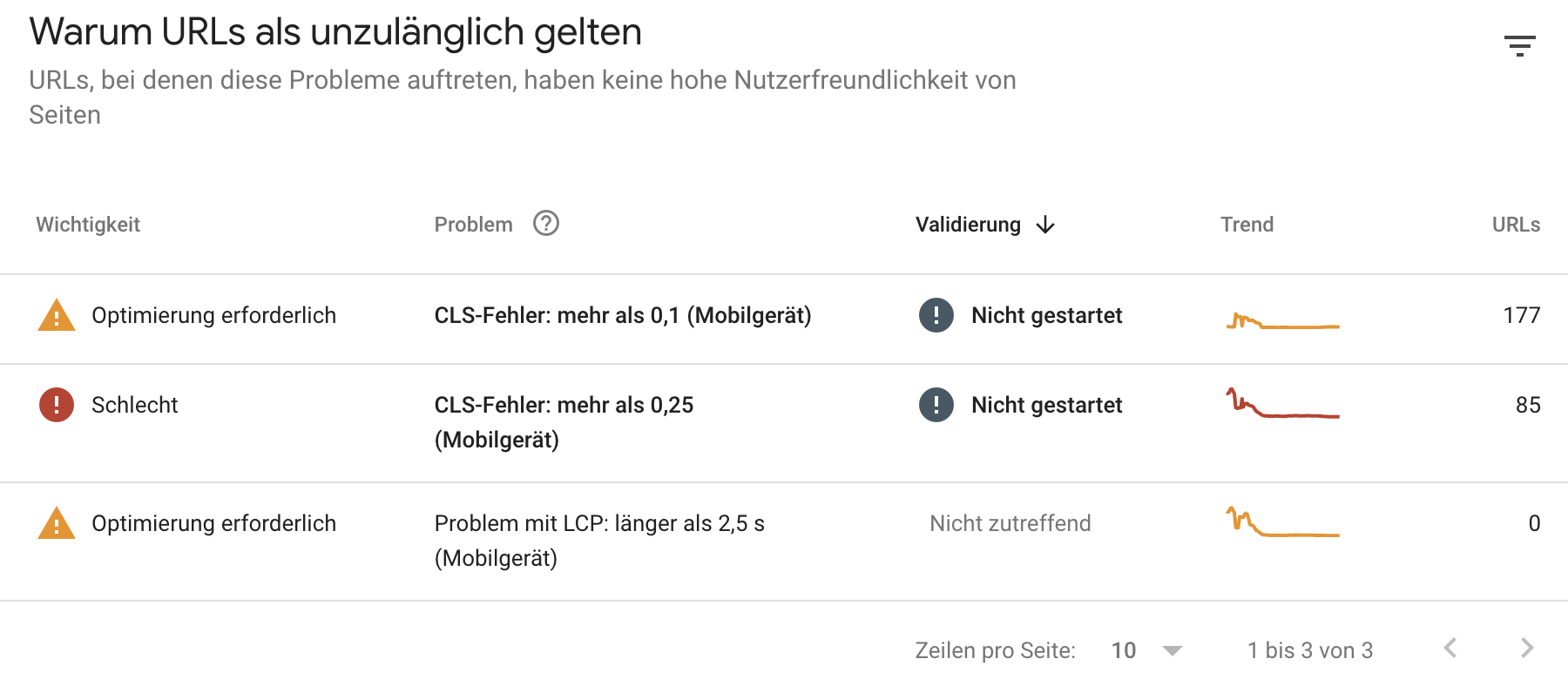
Die Google Search Console zeigt im Bericht „Core Web Vitals“ die Performance der letzten Wochen und liefert Hinweise zu Problemen. Das ist hilfreich, weil man so direkt von Google erfährt, welche CWV-Metriken optimiert werden sollten. Für neue Websites und kleine Website sind häufig keine Daten verfügbar, weil zu wenig Nutzerdaten (Felddaten) generiert wurden. Also muss man auf Labordaten zurückgreifen.
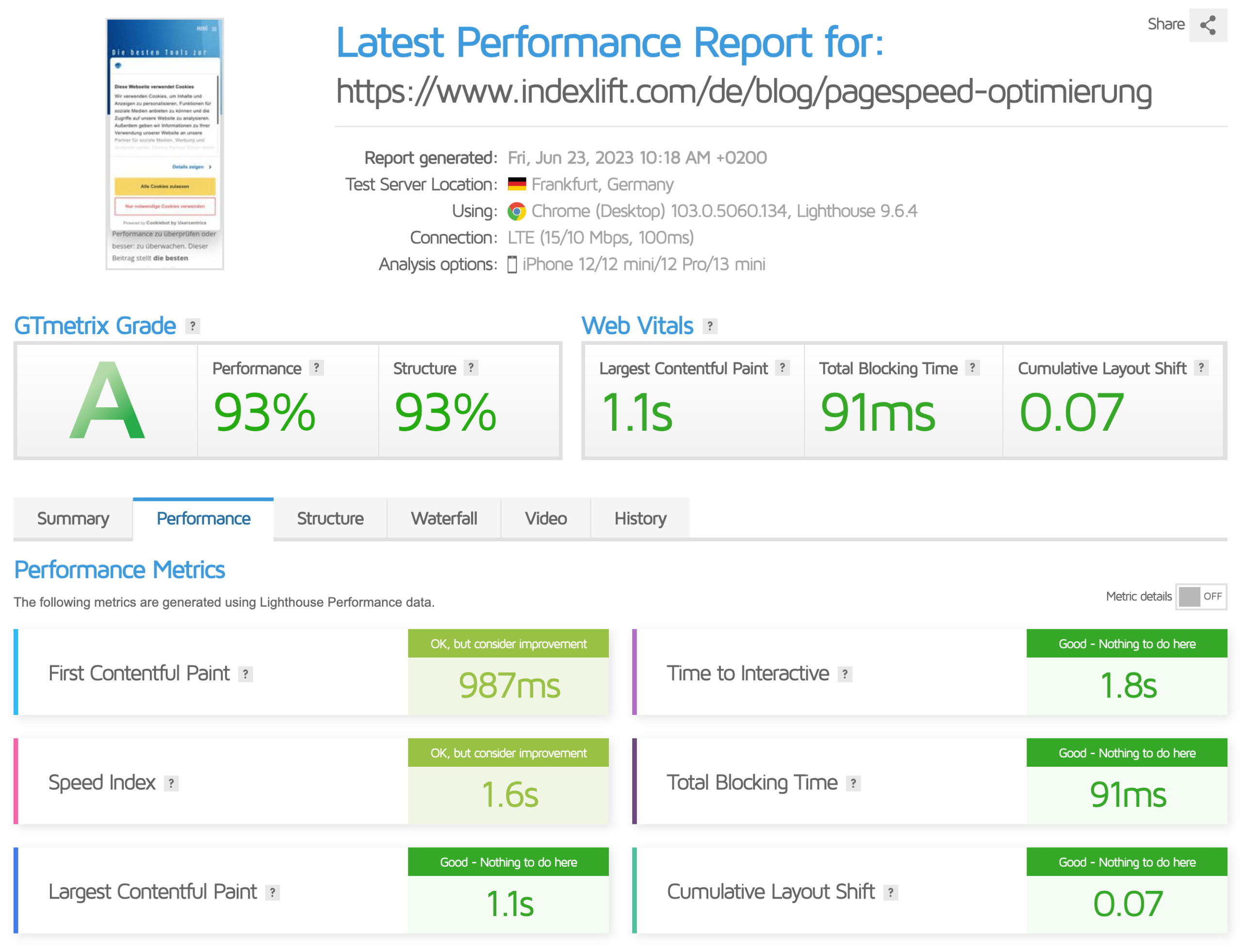
Als Ergänzung zu den o. g. Tools zum Messen von Labordaten empfehle ich GTmetrix mit dem man Performance-Analysen für eine ausgewählte URL durchführen und wichtige Seiten überwachen kann. GTmetrix nutzt Lighthouse Performance-Daten. Die Web Vitals-Daten liefern einen schnellen Überblick zur Ladezeit, Interaktivität, visuellen Stabilität.
Ergänzend dazu stellt GTmetrix alle Core Web Vitals-Performancedaten bereit, die man von Lighthouse kennt.
Warum unterscheiden sich Nutzer- und Labordaten?
Häufig stellt man beim Vergleich von Nutzer- und Labordaten unterschiedliche Ergebnisse fest. Nutzerdaten (Felddaten) für die Core Web Vitals stammen aus dem CrUX-Bericht, der anonymisierte Messwerte von realen Chrome-Nutzern erfasst. Die Ergebnisse werden durch echte Faktoren beeinflusst. Das können verschiedene Endgeräte, unterschiedliche Internetverbindungen und Entfernungen zum Webserver sein. Auch Zugriffe aus Ländern mit einer schlechten Internetanbindung haben Einfluss auf die Felddaten.
Im Vergleich werden Labordaten für eine Seite lokal ermittelt. Diese Näherungswerte (!) haben keinen Einfluss auf die Google-Rankings. Sie dienen dem Zweck, Veränderungen während der Performance-Optimierung schnell erfassen zu können.
Bei der Bewertung der Core Web Vitals sollten Nutzerdaten bevorzugt werden. In der Search Console erhält man Handlungsempfehlungen zu Performance-Metriken die optimiert werden müssen.


Veränderungen der Nutzerdaten sind nicht sofort sichtbar. Es kann bis zu 28 Tage dauern, bis die aktuellen Daten im Chrome User Experience Report landen und angezeigt werden können. Nach einer Performance-Optimierung muss man etwas warten, bis die Felddaten verfügbar sind.