Langsame Ladezeiten führen häufig zu Besucher-Absprüngen, können sinkende Umsätze und schlechtere Rankings hervorrufen. Es wird immer wichtiger, die eigene Website-Performance zu überprüfen oder besser: zu überwachen. Dieser Beitrag stellt die besten PageSpeed-Tester für tiefgründige Analysen vor, um die Ladezeiten effizient zu verbessern.
Im Internet gibt es viele Tools zur PageSpeed-Analyse. Auch SEO-Tools haben Ladezeit-Analysen integriert. Denn die Ladezeit ist bereits seit 2010 ein Google Rankingfaktor. Leider liefern viele Anbieter nur allgemeine oder geschätzte Daten zur Geschwindigkeit. Das reicht für eine tiefgründige Optimierung nicht aus. Wichtig ist, dass ein PageSpeed-Tool neben den allgemeinen Kennzahlen auch die Google Core Web Vitals misst und ausgibt. Und das es Hilfestellungen zur Verbesserung der Ladegeschwindigkeit liefert, damit effiziente Optimierungen durchgeführt werden können. Das klingt zwar plausibel. Jedoch habe ich PageSpeed-Tools mit sehr fragwürdigen Ergebnissen getestet und sofort verworfen. Deshalb stelle ich hier die besten PageSpeed-Tester vor. Neben dem Must-have-Tool PageSpeed Insights empfehle ich GTmetrix und WebPageTest. Mehr braucht man nicht.
Inhaltsverzeichnis
GTmetrix
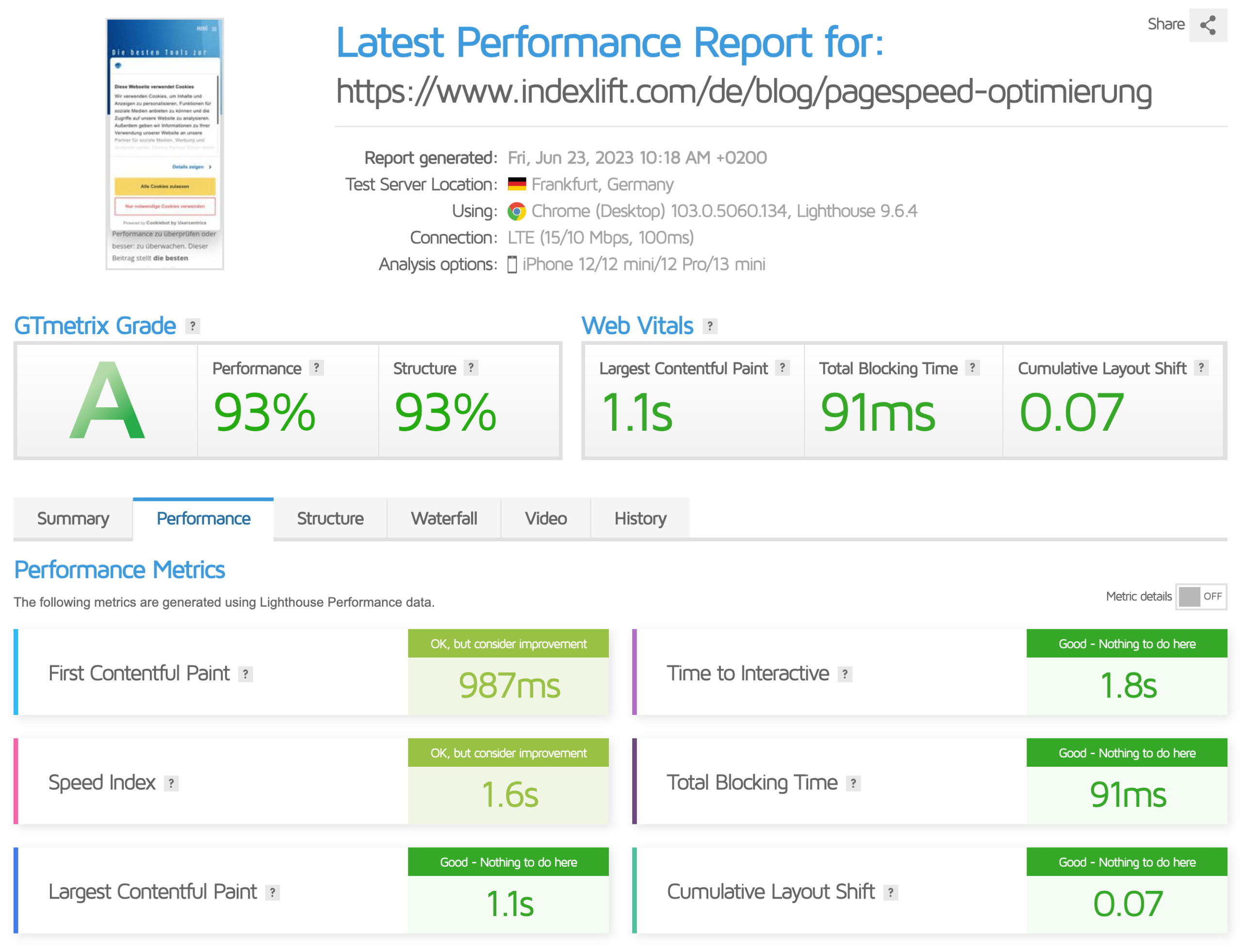
GTmetrix ist mein Favorit. In einem reduzierten Design stellt der Performance Report wichtige PageSpeed-Kennzahlen übersichtlich bereit.
GTmetrix misst auch Core Web Vitals, die Teil des Google Suchalgorithmus sind. Die Reports können als PDF-Datei exportiert oder online geteilt werden. Mit einem Pro-Account können Performance Tests miteinander verglichen werden.

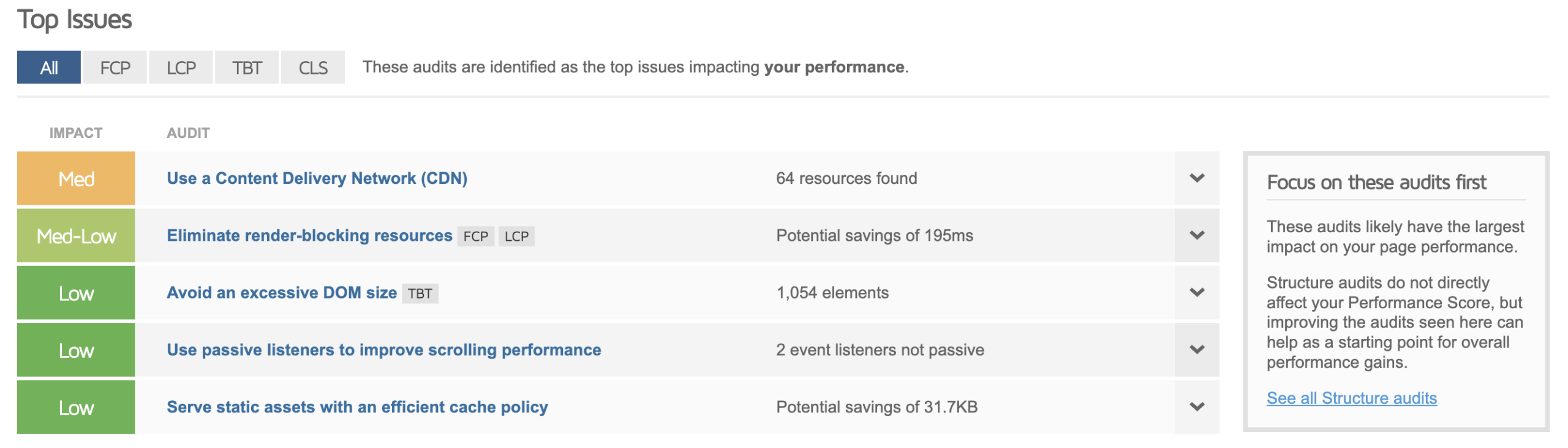
Verbesserungsmöglichkeiten zeigen, welche Optimierungen für diese Seite sinnvoll sind. Man erhält konkrete Hinweise, um die Ladezeit der Seite effizient zu verbessern.

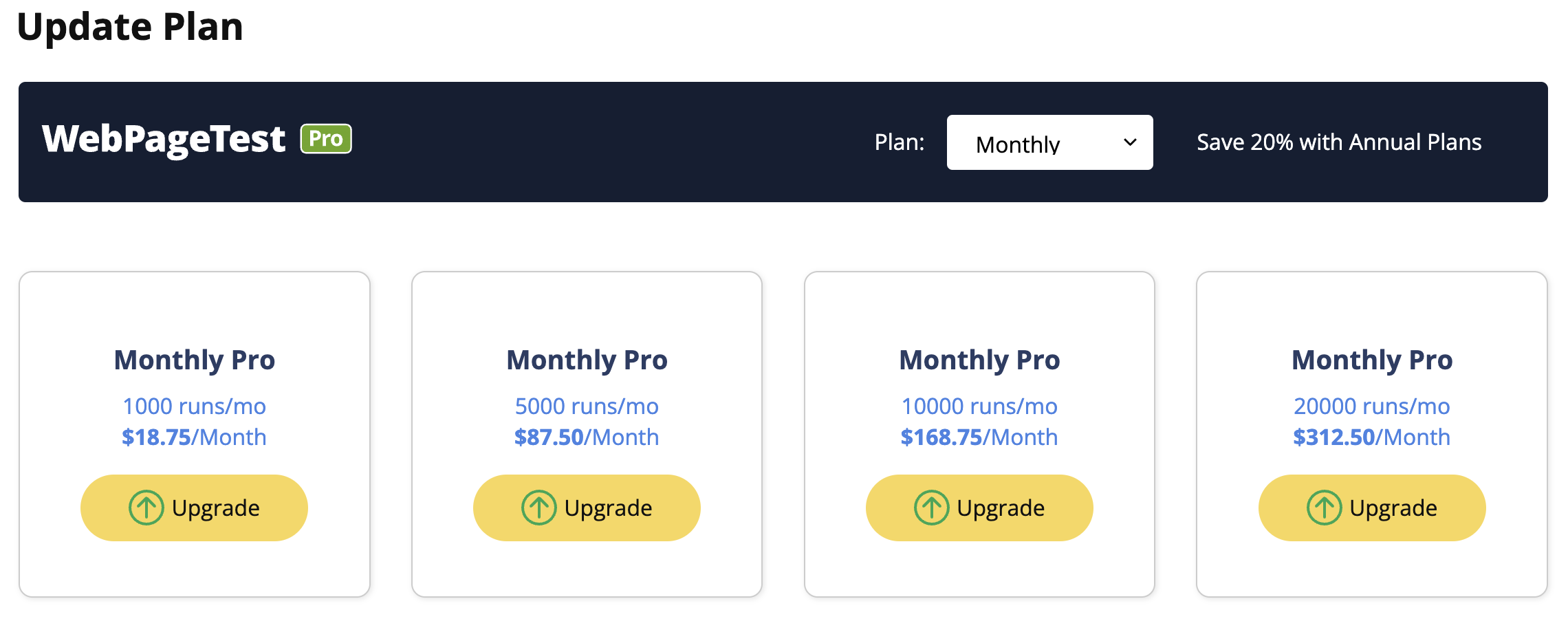
Ab dem Solo-Plan (ab 13,00 EUR pro Monat) sind Premium Test Locations und Mobile Device Testing verfügbar. Möchte man tiefgründige PageSpeed-Analysen durchführen (Mobile Device), dann benötigt man einen Pro-Account.
Positiv
- Test-Übersicht auf das Wesentliche reduziert, guter Überblick.
- Core Web Vitals-Integration.
- Lighthouse-Metriken sind integriert.
- Optimierungsmöglichkeiten zur Leistungssteigerung werden angezeigt.
- Automatisierte Leistungsüberwachung möglich. (Pro-Plan)
- Überschreiben des DNS vom Hostnamen beim Testen der Seite integriert. (Pro-Plan)
- E-Mail-Hinweis, wenn Testergebnisse der überwachten Seite die festgelegten Schwellenwerte überschreiten. (Pro-Plan)
- HTTP Authentication bereits mit kostenfreien Zugriff möglich.
Negativ
- Nur wenige Test Locations mit dem kostenfreien Zugriff verfügbar.
- Kein Mobile Device Testing mit dem kostenfreien Zugriff vorhanden.
Feature Request
- Dark Mode
WebPageTest
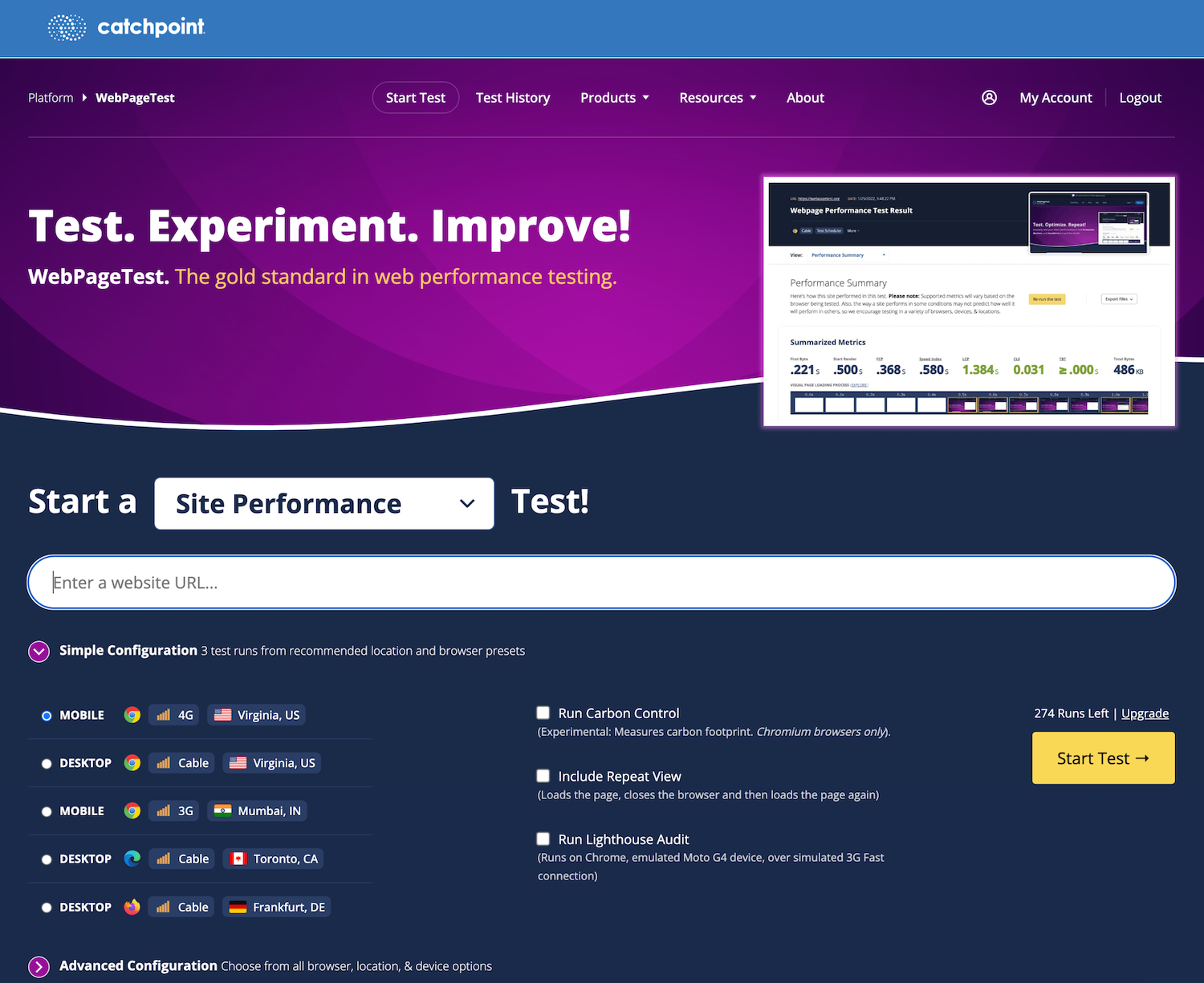
Mein nächster Tipp ist WebPagetest. Die kostenfreie Version bietet eine Vielzahl von Optionen. Auch Benchmarks mehrerer URLs sind möglich (Free Account erforderlich). Obwohl Webpagetest kostenfrei ist, handelt es sich um ein hochwertiges Analyse-Werkzeug. John Mueller von Google nutzt zum Beispiel WebPageTest für PageSpeed-Analysen.
Die folgenden Berichte können für eine URL erstellt werden:
- Site Performance
- Core Web Vitals
- Lighthouse
- Visual Comparison
- Traceroute

WebPageTest liefert alle wichtigen Daten, die man für eine tiefgründige PageSpeed-Optimierung benötigt. Einziger Nachteil der kostenfreien Version sind die langen Warteschlangen und die begrenzten Locations. Für die Optimierung lohnt sich ein Pro-Upgrade, wenn WebPageTest der bevorzugte Dienst ist.

Positiv
- Alle Berichte (z. B. Lighthouse) mit kostenfreien Zugriff möglich.
- Core Web Vitals-Integration.
- Sehr umfangreiche Ergebnisse mit Handlungsempfehlungen.
- Ergebnisse können exportiert werden.
- Test Historie bereits für kostenfreie Accounts verfügbar.
- Vergleich von Tests möglich.
- WebPageTest Pro bietet unbegrenzten Zugang zu No-Code-Experimenten, mit denen die Auswirkungen der vorgeschlagenen Optimierungen sofort getestet werden können, ohne die Webseite zu verändern.
Negativ
- Als Laie verliert man schnell die Übersicht und den Blick aufs Wesentliche.
- Kostenfreier Zugriff erfordert Geduld beim erstellen der Berichte (Warteschlange).
PageSpeed Insights
Das wohl populärste Tool ist PageSpeed Insights. Nach Eingabe einer URL führt das Tool einen Live Check durch und stellt eine Bewertung des PageSpeed auf. Basierend auf einer Maximal-Punktzahl von 100 Punkten. Es eignet sich besonders, wenn man den Pagespeed einer spezifischen Seite spontan prüfen möchte.
PageSpeed Insights liefert Nutzerdaten (Bericht zur User Experience in Chrome) und Labordaten. Leistungsprobleme der URL kann man schnell diagnostizieren. Sie werden für vier Schwerpunkte unterschieden: Leistung, Barriere, Best Practices, SEO.
PageSpeed Insights spricht Empfehlungen mit einer Aussage zur geschätzten Einsparung aus und liefert eine Diagnose-Übersicht, basierend auf einer Vielzahl von PageSpeed-Prüfkriterien.

Positiv
- Ergebnisse für Mobil und Desktop.
- Jederzeit schnelle Analysen ohne Warteschlange durchführbar.
- Hilfreiche Handlungsempfehlungen an konkreten Beispielen der getesteten URL.
Negativ
- Die Werte (Lighthouse Labordaten) sind geschätzt und variieren häufig deutlich.
- Die Leistung auf Nutzerseite (Bericht zur User Experience in Chrome) oft nur für große Websites verfügbar.
Lighthouse
Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Jede beliebige Website kann mit Lighthouse geprüft werden. Es bietet Audits für Leistung, Barrierefreiheit, progressive Webanwendungen, SEO und mehr.
Man kann Lighthouse in Chrome DevTools, über die Befehlszeile oder als Node-Modul ausführen. Lighthouse ist bereits in PageSpeed Insights integriert.
Schnelle Analysen können über die Lighthouse Chrome Extension durchgeführt werden, die man hier kostenfrei installieren kann. Anschließend lädt man eine beliebige URL im Chrome Browser, öffnet mit Rechtsklick „Untersuchen/Inspect“ die Developer Console und wählt den Tab „Lighthouse“. Mit „Seitenaufbau analysieren“ führt man den Test durch.
Mit dem Lighthouse-Bericht werden Labordaten erhoben. Deshalb eignet sich der Test besonders für PageSpeed-Optimierungen. Nachteil: Dadurch das der Test lokal ausgeführt wird, können Clientseitig teilweise deutliche Differenzen bei den Scores und Handlungsempfehlungen entstehen.

Positiv
- Umfassender PageSpeed-/Performance-Test ohne neue URL aufzurufen.
- Exportmöglichkeiten vorhanden (JSON).
- Handlungsempfehlungen zur Leistungssteigerung werden angezeigt.
Negativ
- Die Lighthouse-Ergebnisse (Labordaten) schwanken stark, da lokal ermittelt.
Warum sind schnelle Ladezeiten wichtig?
- Google verwendet die Ladezeit bereits seit 2010 als Rankingfaktor. 2018 wurde mit dem Speed Update die Ladezeit als Rankingfaktor für die mobile Suche eingeführt.
- Untersuchungen von Kissmetrics zeigen, dass mehr als ein Viertel der Besucher eine Website verlassen, wenn der Ladevorgang länger als drei Sekunden dauert.
- Portent hat 2022 mehr als 100 Millionen Seitenaufrufe auf 20 B2B- und B2C-Websites auf E-Commerce-Conversion-Daten untersucht: Die höchsten Konversionsraten treten zwischen ein und zwei Sekunden Ladezeit auf und reichen von einer durchschnittlichen Konversionsrate von 3,05 Prozent bei einer Sekunde bis zu einer Konversionsrate von 0,67 Prozent bei vier Sekunden.
- Laut einer Berechnung des E-Commerce Riesen Amazon führt eine um 100 ms längere Ladezeit zu einer Verringerung der Konversionsrate um etwa ein Prozent. (Make Data Useful; Greg Linden; Standford Data Mining; 2006)
- John Mueller von Google hat am 12. März 2021 in den Google Search Central SEO Office Hours mitgeteilt: Wenn Google schneller auf HTML-Seiten zugreifen kann, dann kann Googlebot auch mehr Seiten crawlen. Und wenn Google Seiten schneller rendern kann (Javascript-Seiten), dann können sie ebenfalls schneller bearbeitet werden.







Sehr schöner Artikel. Richtig gut. Chapeau!
Tolle Zusammenfassung des Themas. Wir benutzen genau dieselben Techniken und Tools. Hier noch zwei Tipps:
Google PageSpeed Insights
„(…) wobei zur Erreichung sehr viele Faktoren perfekt feinjustiert sein müssen.“
Um welche Faktoren es sich handelt und an welchen Schrauben gedreht werden muss, erfährt man ausführlich auf http.gtmetrix.com. Zusätzlich steht dort noch eine Timeline zur Verfügung – schön zum Verfolgen wie sich eine Site durch Optimierungs-Methoden entwickelt hat. Praktisch: parallel dazu gibt’s auch Infos von Yahoo’s „YSlow“.
Und hier noch ein Trick, für den ultimativen Boost: Benutzt man jQuery, kann man das nachrangige (deferred) Laden von unwichtigen Inhalten an ein User-Event binden, wie hier z. B. an das Ereignis „mousemove“ – „one“ sorgt dafür, dass diese Function nur einmal ausgeführt wird:
$(document).one("mousemove", ( function() {
// doSomething;
}));
Auf diese Art läßt sich gerade bei den beliebten Diashows oder Slidern (wo der Großteil der Bilder beim Start unsichtbar im Off liegt) eine Menge Ladezeit einsparen.
Frank Hübner
Senior Programmer
Hallo Frank,
besten Dank für Deine beiden Tipps!
VG Jens
Wirklich super geschrieben! Kam von http://www.seo.at hierher. Ihr seid beide Spitze!
Danke!
Hallo und danke für die gesammelten Tipps. Ich hatte fast alle schon mal separat gefunden, aber hier gibt es sie nochmal gebündelt und gut dokumentiert.
Für meinen WP-Blog nutze ich mittlerweile das Plugin WP Rocket. Das macht für mich genau die Änderungen, die ich manuell durchführen musste.
Viele Grüße,
David Goebel
Vielen Dank für die Tipps. Jetzt bin ich im „grünen Bereich“ bei Google Page speed…
Danke Euch, sehr hilfreich !!
Hallo Ingolf,
es freut mich das Dir mein Artikel geholfen hat und ich wünsche Dir maximale Erfolge. Schau gern regelmäßig vorbei, bestimmt findest Du weitere hilfreiche Anregungen im SEO Blog. VG Jens