Es kann erforderlich werden, Webseiten mit umfangreichen Inhalten in mehrere Teil-Artikel zu gliedern, um das Nutzererlebnis zu verbessern. Shop-Kategorien mit vielen Produkten besitzen häufig einen Pager, um die Produkte auf mehrere übersichtliche paginierte Seiten zu verteilen. Das wirkt sich positiv auf Nutzbarkeit und Ladezeiten aus. Erfahre jetzt, wie eine Paginierung Nutzer- und Suchmaschinenfreundlich strukturiert werden sollte.
Inhaltsverzeichnis
- Was ist eine Paginierung?
- Deshalb solltest Du eine Paginierung optimieren
- Anwendungsfälle einer Paginierung
- Schematische Darstellung einer Paginierung (Online Shop)
- Beispiele für eine Paginierung
- Paginierung für Suchmaschinen optimieren
- Paginierte Seiten indexieren?
- Zur Paginierung URL-Parameter verwenden – rät Google
Was ist eine Paginierung?
Wikipedia versteht unter einer Paginierung (Seitennummerierung): „Die Paginierung ist die Seitennummerierung eines Schriftstückes, meist in der Kopf- bzw. in der Fußzeile. Die Zahlen werden dabei oft mittig oder außen (bei einseitigen Schriftstücken also mittig oder rechts) gestellt. Zusätzlich kann die Seitennummer auch durch die Seitenzahl (die Gesamtzahl der Seiten) ergänzt werden.“
Deshalb solltest Du eine Paginierung optimieren
Eine Paginierung bzw. Seitennummerierung wird auf Webseiten und in Online Shops verwendet, um die Nutzbarkeit (Usability, UX) zu verbessern, wenn komplexe Inhalte übersichtlich dargestellt werden sollen. Früher konnten Suchmaschinen-Bots (Google, bing) den logischen Zusammenhang von paginierten Seiten nicht ohne entsprechende Hinweise (rel=next/prev) im HTML Quellcode verstehen.
Im März 2019 gab Google aber bekannt, dass deren Crawler inzwischen in der Lage sind, semantische Zusammenhänge algorithmisch zu verstehen, so dass die rel=next/prev Markup schon länger nicht mehr genutzt wird. (Quelle)
Anwendungsfälle einer Paginierung
Im E-Commerce und bei komplexen Sachverhalten ist eine Paginierung empfehlenswert:
- Die Nummerierung von Produkten einer Kategorie – wie 999 Damenschuhe in der Kategorie „Schuhe“ eines Online Shops.
- Tiefgründige und umfangreiche Fachlektüre kann in mehrere Teile gegliedert und durch eine Paginierung nutzerfreundlich aufgeteilt werden.
- In Foren, wo Threads viele Beiträge besitzen können, ist eine Paginierung zur Strukturierung und optimalen Nutzung ebenso hilfreich.
- …
Nun stellt sich die Frage, wie diese Inhalte am Besten gegliedert werden sollten, um das Nutzererlebnis zu optimieren. Suchmaschinen-Bots können inzwischen den logischen Zusammenhang einer Paginierung verstehen („Aha, das ist die zweite Seite eines fünfseitigen Essays.“ oder „Verstehe, das ist die zweite Seite von drei Seiten einer Shop-Kategorie.“) – es ist keine Maßnahme erforderlich.
Schematische Darstellung einer Paginierung (Online Shop)

Die schematische Darstellung stellt links den Aufbau einer Shop-Kategorie ohne Pager dar. Bei vielen Produkten hat der Nutzer lange Scrollwege und die Ladezeit kann sich spürbar verlängern. Um das zu vermeiden wird eine Paginierung eingesetzt, rechts. Nach zehn Produkten wird eine neue Kategorieseite erzeugt. Dadurch hat der Nutzer kürzere Scrollwege und die Ladezeit ist schneller.
Die Paginierung einer Webseite vereinfacht die Nutzbarkeit, wodurch die Absprungraten gesenkt, die Konversionsraten verbessert und die Ladezeiten verringert werden können.
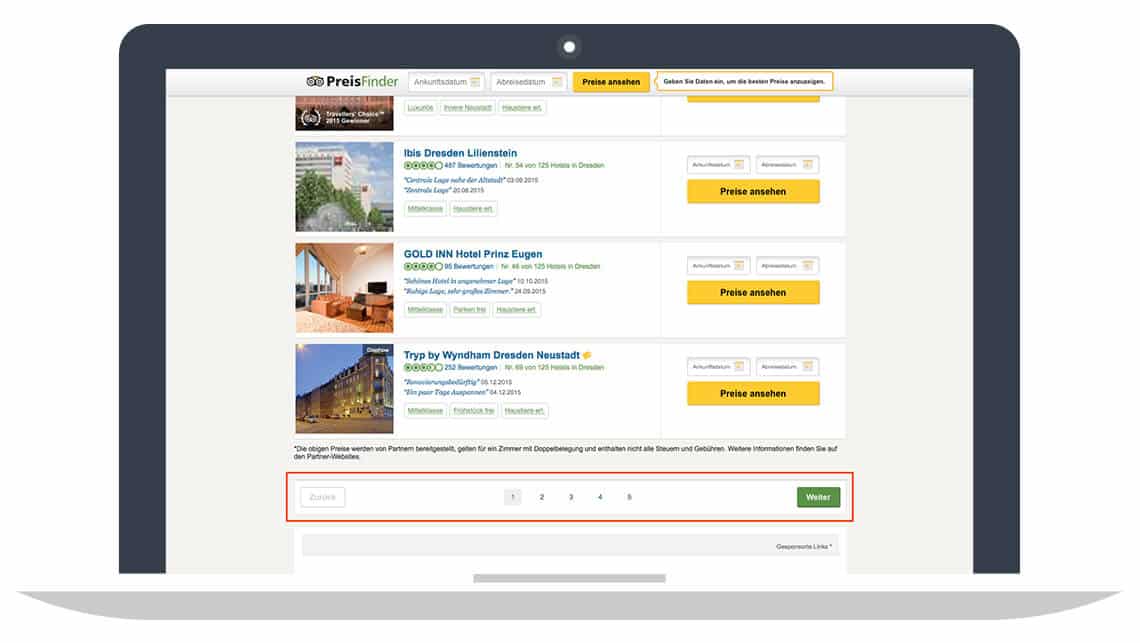
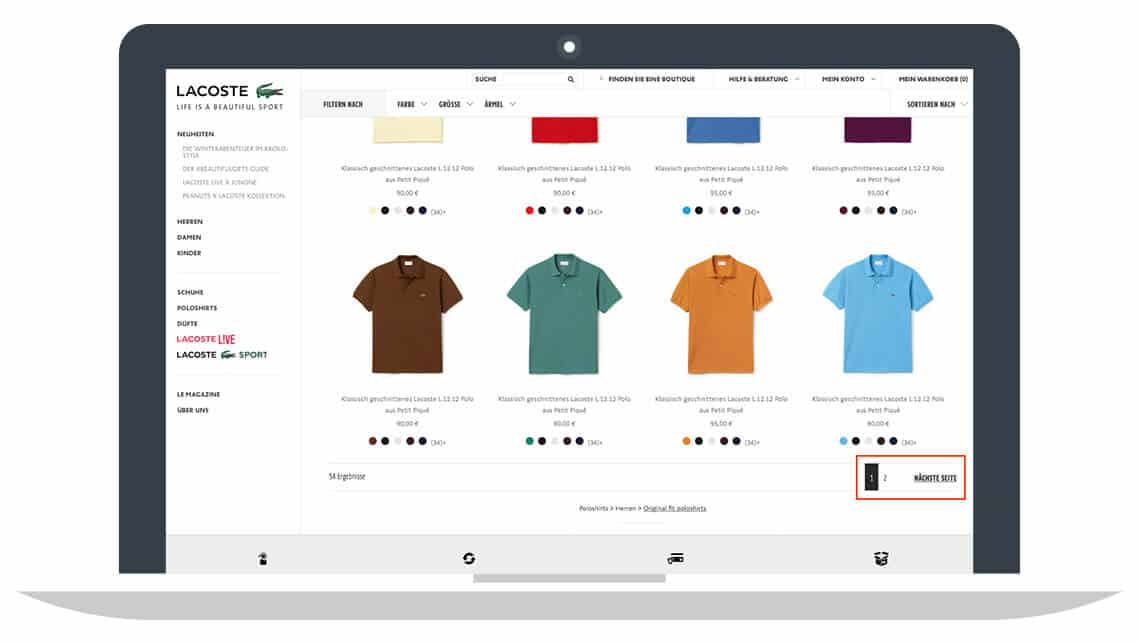
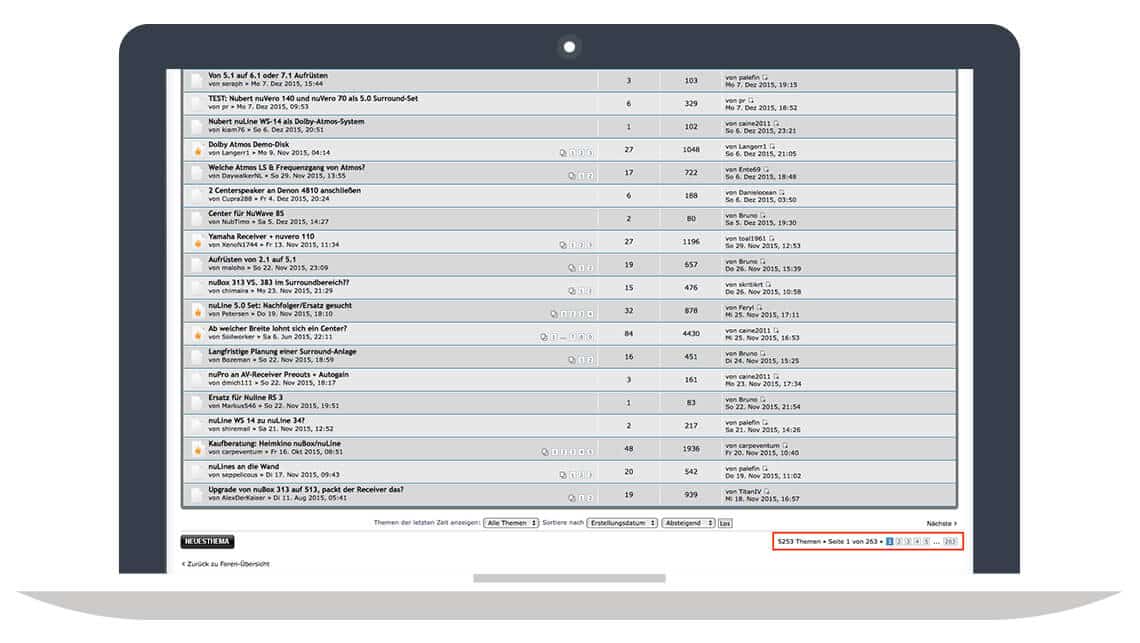
Beispiele für eine Paginierung
Die Nummerierung erfolgt durch sogenannte „Pager“. Hier ein paar Beispiele:



Paginierung für Suchmaschinen optimieren
Grundsätzlich muss entschieden werden, ob Suchmaschinen die paginierten HTML Seiten indexieren dürfen, oder nicht. Wenn paginierte Seiten indexiert werden sollen, bietet sich eine der folgenden drei Methoden an:
Methode 1: Nichts unternehmen
Man unternimmt nichts und überlässt den Suchmaschinen-Bots die Selektierung der Inhalte.
Methode 2: Gesamtseite bereitstellen
Eine zusätzliche Gesamtseite außerhalb der Paginierung stellt den Inhalt bzw. die Produktlinks aller innerhalb der Paginierung verlinkten Seiten für Suchmaschinen-Bots zur Verfügung. Der Bot indexiert diese Gesamtseite und liefert sie bei relevanten Suchanfragen bevorzugt in den Suchergebnissen aus. Die paginierten Kategorieseiten müssen ein Canonical Tag mit Verweis auf die Gesamtseite erhalten. Die Gesamtseite bevorzugt sich via Canonical Tag selbst.

Stelle sicher, dass alle paginierten Seiten indexierbar sind und ein Canonical Tag besitzen, das die Gesamtseite kanonisiert.
Methode 3: rel=next/prev-Markup verwenden
Wie John Mueller am 21.03.2019 via Twitter mitteilte, nutzt Google die rel=next/prev Markup nicht mehr. Methode 3 ist für Google nicht mehr relevant. Zur Vollständigkeit, und ggf. zur Optimierung für andere Suchmaschinen, stelle ich die Empfehlungen weiterhin bereit. (Quelle)
Durch Verwendung der rel=next/prev-Markup werden Suchmaschinen-Bots auf die Beziehung paginierter Seiten hingewiesen. Jeder Webseite wird ein Vorgänger/ Nachfolger zugewiesen. Viele Suchmaschinen verarbeiten das HTML-Markup heute nicht mehr.
Die rel=next/prev-Markup ist ein Hinweis für Suchmaschinen und keine verbindlichen Anweisung. Es weist Suchmaschinen auf eine Beziehung paginierter Seiten hin.
Anwendungsfall 1
Ein Nachrichten-Portal bietet seinen Nutzern einen umfangreichen Fachartikel, der aus vier sequenziellen Seiten besteht. Die URLs lauten:
- http://mein-nachrichtenportal.de/fachartikel-1
- http://mein-nachrichtenportal.de/fachartikel-2
- http://mein-nachrichtenportal.de/fachartikel-3
- http://mein-nachrichtenportal.de/fachartikel-4
Nun möchte der Website-Betreiber die Suchmaschinen-Bots darauf hinweisen, dass alle vier Fachartikel thematisch zusammengehören, also eine logische Sequenz bilden. Eine Gesamtseite (Methode 2) wäre für diese wenigen Seiten etwas zu aufwändig, sodass die Paginierung mittels rel=next/prev-Markup hervorgehoben wird.
Lösung
Der Website-Betreiber ergänzt das rel=next/prev-Markup im HTML Quelltext-Header der paginierten Seiten wie folgt:
http://mein-nachrichtenportal.de/fachartikel-1:
|
1 |
<link href="http://mein-nachrichtenportal.de/fachartikel-2" rel="next" /> |
http://mein-nachrichtenportal.de/fachartikel-2:
|
1 2 3 |
<link href="http://mein-nachrichtenportal.de/fachartikel-1" rel="prev" /> <link href="http://mein-nachrichtenportal.de/fachartikel-3" rel="next" /> |
http://mein-nachrichtenportal.de/fachartikel-3.html:
|
1 2 3 |
<link href="http://mein-nachrichtenportal.de/fachartikel-2" rel="prev" /> <link href="http://mein-nachrichtenportal.de/fachartikel-4" rel="next" /> |
http://mein-nachrichtenportal.de/fachartikel-4:
|
1 |
<link href="http://mein-nachrichtenportal.de/fachartikel-3" rel="prev" /> |
Anwendungsfall 2
Die Produkte eines Online Shops sind in fünf themenspezifische Kategorien unterteilt. Eine Kategorie besitzt zum Beispiel 25 Produkte. Mittels einer Paginierung werden die Produkte auf maximal zehn Produkte pro Seite limitiert. Die Kategorie besitzt somit drei Seiten – 2x zehn Produkte und 1x fünf Produkte pro Seite. Durch die rel=next/prev-Markup weist der Shop-Betreiber die Suchmaschinen auf die logische Sequenz der Paginierung wie folgt hin:
- https://mein-shop.de/kategorie-page-1 (zehn Produkte)
- https://mein-shop.de/kategorie-page-2 (zehn Produkte)
- https://mein-shop.de/kategorie-page-3 (fünf Produkte)
Lösung
Der Shop-Betreiber ergänzt die rel=next/prev-Markup im HTML Quellcode-Header:
https://mein-shop.de/kategorie-page-1:
|
1 |
<link href="https://mein-shop.de/kategorie-page-2" rel="next" /> |
https://mein-shop.de/kategorie-page-2:
|
1 2 3 |
<link href="https://mein-shop.de/kategorie-page-1" rel="prev" /> <link href="https://mein-shop.de/kategorie-page-3" rel="next" /> |
https://mein-shop.de/kategorie-page-3:
|
1 |
<link href="https://mein-shop.de/kategorie-page-2" rel="prev" /> |
Paginierte Seiten indexieren?
Grundsätzlich ist es ratsam, den Suchmaschinen-Bots mitzuteilen, wie sie mit paginierten Seiten umgesehen sollen – ob sie indexiert werden dürfen oder nicht. Das gilt auch für Google. Die Entscheidung hängt davon ab, ob der auf paginierten Seiten bereitgestellte Seiteninhalt relevant für Suchmaschinen-Nutzer ist und indexiert werden soll.
Erhalten paginierte Seiten das Robots Meta Tag „noindex“, dürfen Suchmaschinen-Bots diese Seiten nicht indexieren:
|
1 |
<meta name="robots" content="noindex" /> |
Wenn paginierte Seiten ein „noindex“ erhalten, dürfen sie kein Canonical Tag auf eine andere Seite besitzen, denn damit könnte das „noindex“ auf die bevorzugte URL übertragen werden.
„noindex“ ist für paginierte Kategorieseiten in Online Shops ist meist die richtige Lösung, weil sich die Inhalte oft ähneln Lange Artikel, die durch eine Paginierung geteilt sind, empfehle ich hingegen indexieren zu lassen („index,follow“).
|
1 |
<meta name="robots" content="index,follow" /> |
Du solltest Dir also die Frage stellen: „Bieten die paginierten Seiten einzigartige Mehrwerte für meine Nutzer?“. Wenn ja, dann solltest Du die Seiten indexieren lassen. Anderenfalls ist der Ausschluss via Robots Meta Tag „noindex, follow“ angebracht.
|
1 |
<meta name="robots" content="noindex,follow" /> |
Zur Paginierung URL-Parameter verwenden – rät Google
Am 26.03.2019 hat John Mueller von Google auf Twitter (Quelle) empfohlen, für paginierte Inhalte statt Verzeichnisse (example.com/artikel/seite=1) besser URL-Parameter (example.com/artikel?seite=1) zu verwenden. Dadurch ließen sich offenbar Probleme beim Crawling vermeiden. Zwar seien beide Varianten für Google in Ordnung, jedoch könnte eine Paginierung mit Pseudo-Verzeichnissen zu merkwürdigen Konstrukten führen, die Crawling-Probleme erzeugen. URL-Parameter eignen sich hingegen für diesen Zweck sehr gut und sie halten die URL-Struktur einfach.






Du hast das schön verständlich erklärt. Ich glaube, ich verhielt mich hier in der Vergangenheit falsch. Dabei ist es so einfach, wenn man den richtigen Code-Schnippsel kennt. Sehr gelungener Artikel!
Und warum aus deiner Sicht nicht einfach alle Pagerseiten noindex, follow?
Hallo Olaf,
Deine Frage ist interessant und berechtigt. Deshalb habe ich das Thema gern im Artikel ergänzt. Dort findest Du auch Argumente, die gegen den Einsatz von „noindex“ sprechen.
Maximale Erfolge
Jens
Hi Jens,
mein noindex bezieht sich nur auf Online-Shops.
Wenn Du aber rel=“prev“ und rel=“next“ nutzt, wird die Suchmaschine doch aber auch „nur“ eine Seite in den Index nehmen. Mit noindex kommt dann eben die erste Seite in den Index. Alle Pagerseiten haben doch auch nur den gleichen Text, Title und Desc. Lediglich die Anordnung der Produkte in Online-Shops ist eine andere. Mit noindex, follow versteckt man ja nicht die Produktpalette des Shops.
Dein Einwand, dass Suchmaschinen noindex Seiten als verwaist einstufen könnten, finde ich in Bezug auf Essays legitim, bei Online-Shops sehe ich die Zweckmäßigkeit nicht.
VG
Hallo Olaf,
vielleicht habe ich mich nicht missverständlich ausgedrückt. Bei der Methode 2 empfehle ich die Verwendung von Canonical Tags, wohingegen bei der Methode 3 Canonical Tags nicht erforderlich sind.
Wenn Deine bisherige Strategie aufgeht, dann mache das so. Meine Empfehlungen basieren auf persönlichen Erfahrungen und hier wurde ich, besonders bei Online Shops mit mehr tausend Produkten, durchaus mit der Problematik „verwaiste Produktseiten“ konfrontiert. Durch eine suchmaschinenoptimierte Paginierung konnten gute Erfolge verzeichnet werden.
Beste Grüße
Jens
Toller Beitrag zum Thema Paginierung. Wir haben heute die Frage aufgeworfen, ob es Sinn machen kann sehr tiefe Verzeichnisse nicht nur auf noindex zu setzen, sondern auch nicht mehr crawlen zu lassen.
Bsp. Indem Seiten ab 50ff. per Parameter über die Google Search Console vom Crawling ausgeschlossen werden. Oder indem sie zusätzlich auf „nofollow“ gesetzt werden. Wie findest du den Ansatz?
Hallo Daniel,
zunächst besten Dank für Dein Feedback.
Viele Wege führen nach Rom und bei besonders großen Websites und Shops bei denen eine optimale Crawlbarkeit durch Suchmaschinen sehr wichtig ist, z. B. weil viele Inhalte kontinuierlich aktualisiert werden, kann auch Deine genannte Methode sinnvoll sein. Wichtig ist, dass die paginierten Seiten noch gefunden und gecrawlt werden können.
Angenommen eine gut rankende Seite ist im Pager auf Seite 38 zu finden und wird via „noindex“ ausgeschlossen (oder robots.txt oder Google Search Console) sollte gewährleistet werden, dass die Seite trotzdem gut findbar ist und mit Linkjuice versorgt wird.
Insgesamt ist das Thema komplex und individuell und wenn Du magst, können wir uns dazu gern mal persönlich unterhalten.
Beste Grüße
Jens