Mit Pagespeed ist die Ladezeit einer Web-Ressource gemeint. Je langsamer der Pagespeed ist, desto größer ist das Risiko von Nutzer-Absprüngen und der Verlust von Suchmaschinen-Sichtbarkeit und Umsatz.
Inhaltsverzeichnis
Pagespeed ist ein mobiles Rankingsignal
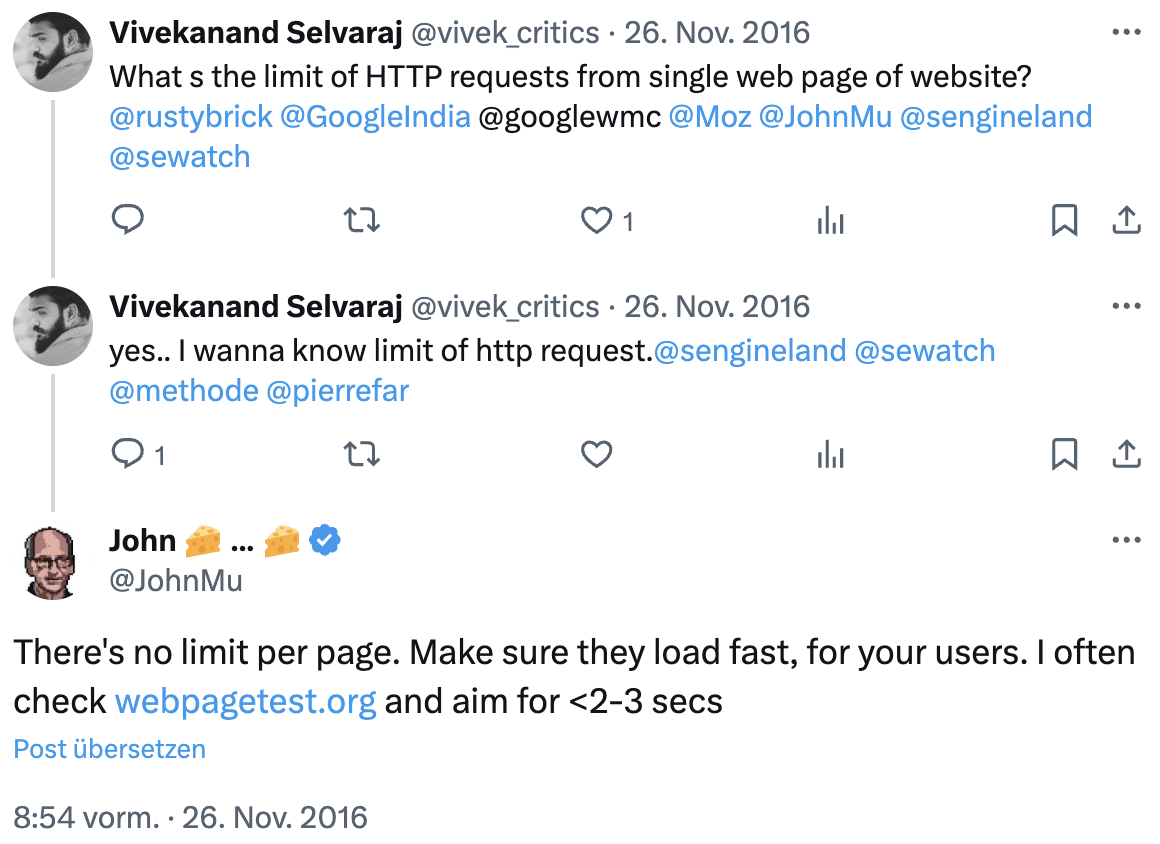
Die Ladezeit von einer Web-Ressource (Webseite, Bild, PDF-Datei, etc.) ist ein Rankingsignal für die mobilen Ergebnisse in der Google Suche. Auf Twitter gibt John Müller von Google den Hinweis, dass es von Google keine Ladezeitbegrenzung gibt. Er empfiehlt Seiten mit webpagetest.org zu prüfen. Wenn die Ladezeit < 2 bis 3 Sekunden ist, wäre das gut.
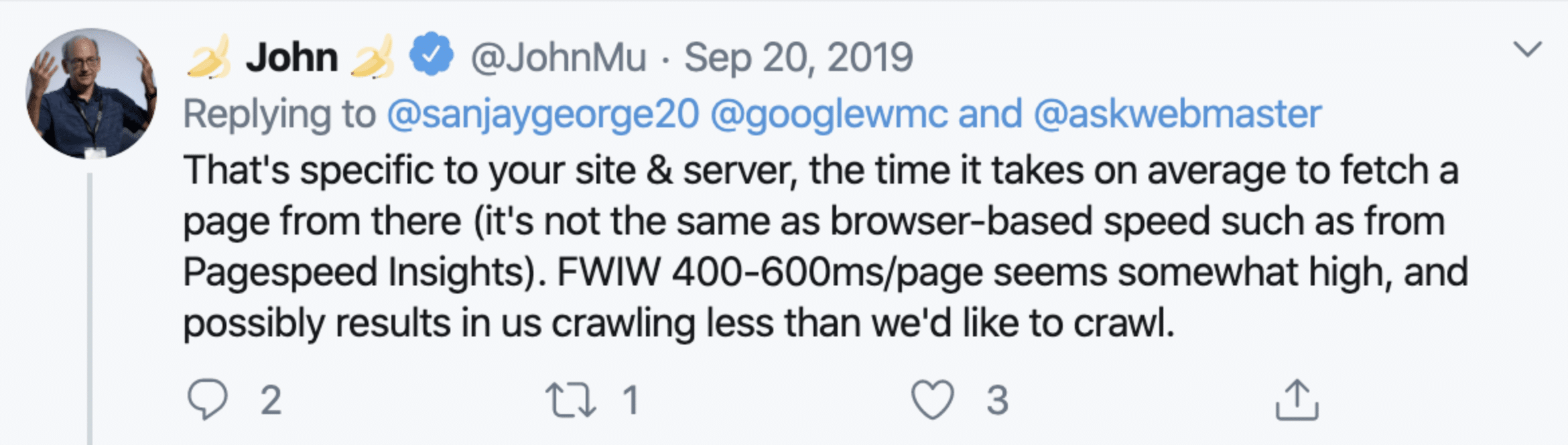
Im September 2019 gab John Müller erneut auf Twitter einen Hinweis: Das Herunterladen einer Seite sollte weniger als 400 bis 600 Millisekunden betragen. Sonst bestehe Gefahr, dass Google weniger Seiten crawlt:
Die Reaktionszeit des Webservers (Time to First Byte (TTFB)) und das Herunterladen einer Webseite ist ein Teilprozess der Ladezeit einer Webseite.
Auswirkung der Ladezeiten auf die Nutzererfahrung
Die Ladezeit einer Webseite spielt eine entscheidende Rolle für die Nutzererfahrung (User experience). Eine schlechte Performance kann dazu führen, dass Besucher die Seite vorzeitig verlassen, bevor der Inhalt vollständig geladen ist.
Das ist besonders für mobile Nutzer wichtig, bei schlechter Netzabdeckung (Regional- und Intercity-Express-Züge, U-Bahn). Eine hohe Absprungrate erzeugt negative Nutzersignale. Zukünftig kann das dazu führen, dass Seiten mit einer hohen Bounce rate in den Suchmaschinen-Ergebnissen benachteiligt werden.
Außerdem hat die Ladezeit direkte Auswirkungen auf die Conversions einer Website. Laut einer Berechnung des E-Commerce Riesen Amazon führt eine um 100 ms längere Ladezeit zu einer Verringerung der Konversionsrate um etwa ein Prozent. (Make Data Useful; Greg Linden; Standford Data Mining; 2006).
Pagespeed testen
Google PageSpeed Insights
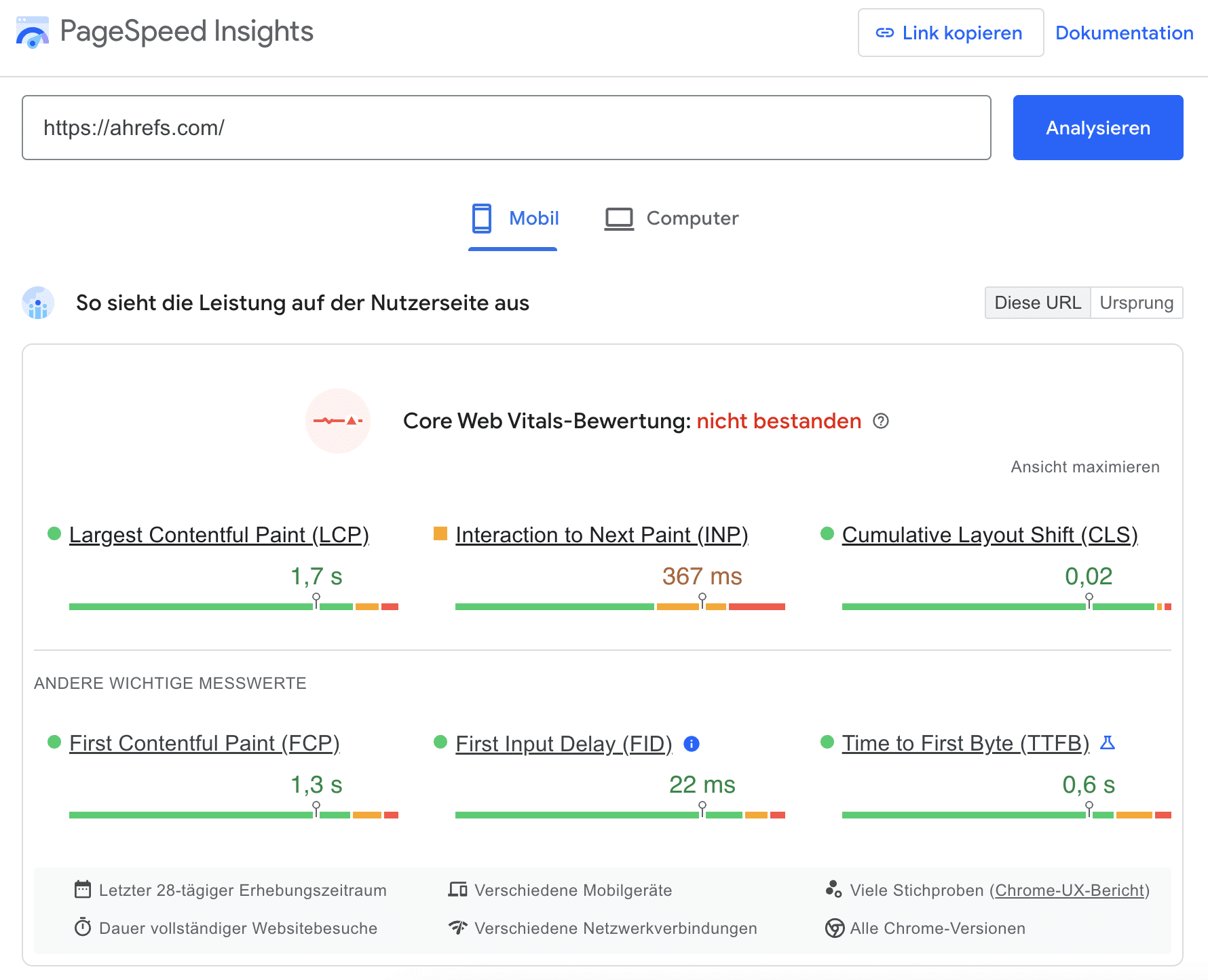
Google empfiehlt den PageSpeed einer Seite mit Google PageSpeed Insights zu messen, ein Online Tool, das die Leistungsprobleme einer Webseite diagnostiziert und Pagespeed-Kennzahlen für Mobilgeräte und Desktop-PCs liefert. Bei der Bewertung sind die Core Web Vitals -Werte wichtig, um die Leistung auf der Nutzerseite zu bewerten.
Webpagetest
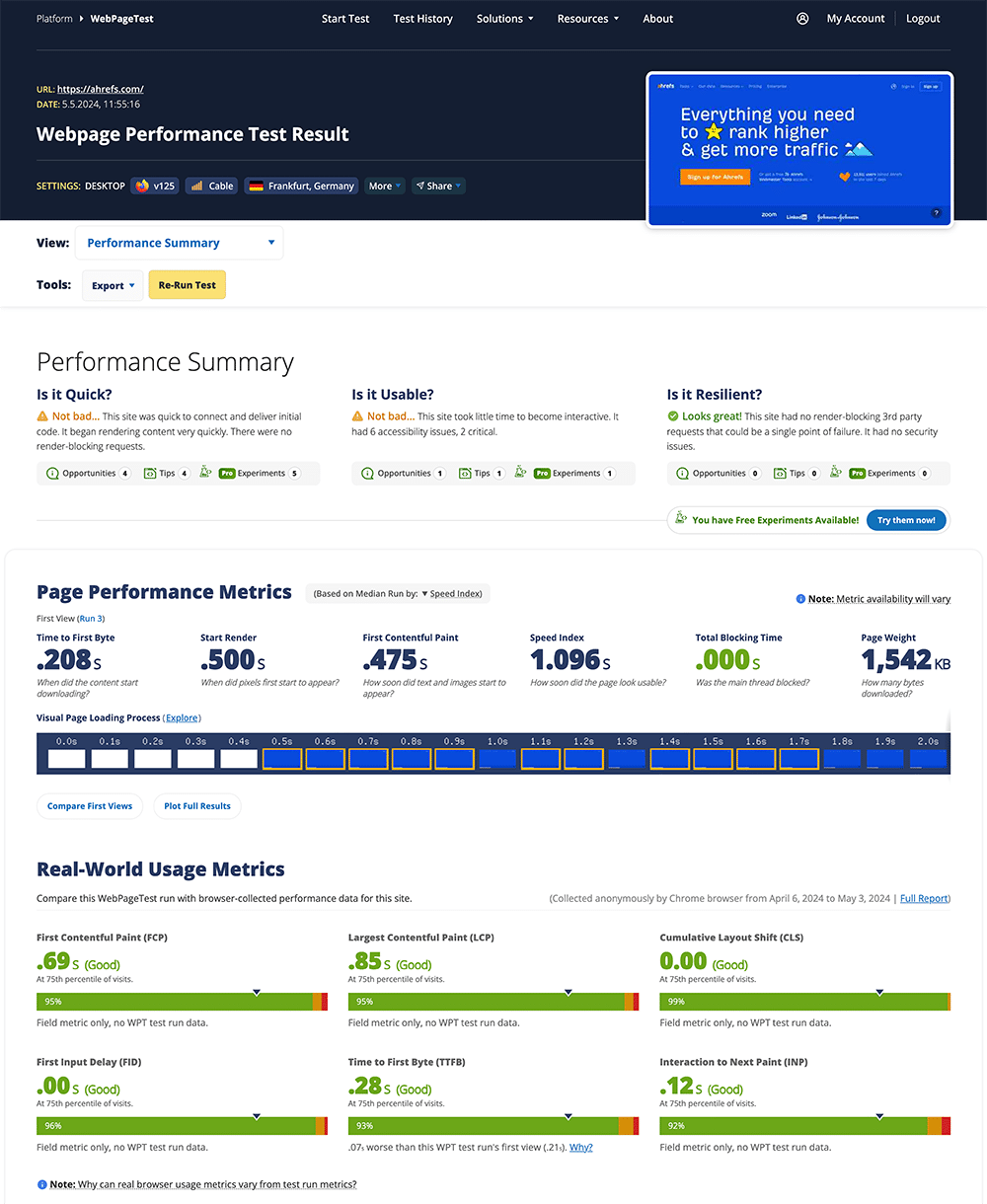
webpagetest.org ist im Vergleich mit PageSpeed Insights umfangreicher und stellt mehr Analysedaten bereit. Wie ein Wasserfalldiagramm, eine Full Optimization Checklist, einen Content breakdown, etc. Bereits die Ergebnis-Übersicht liefert Hinweise zu möglichen Ursachen für die hohe Ladezeit einer Seite. Für tiefgreifende PageSpeed-Analysen und Optimierungen ist dieses Pagespeed Tool eine gute Wahl.
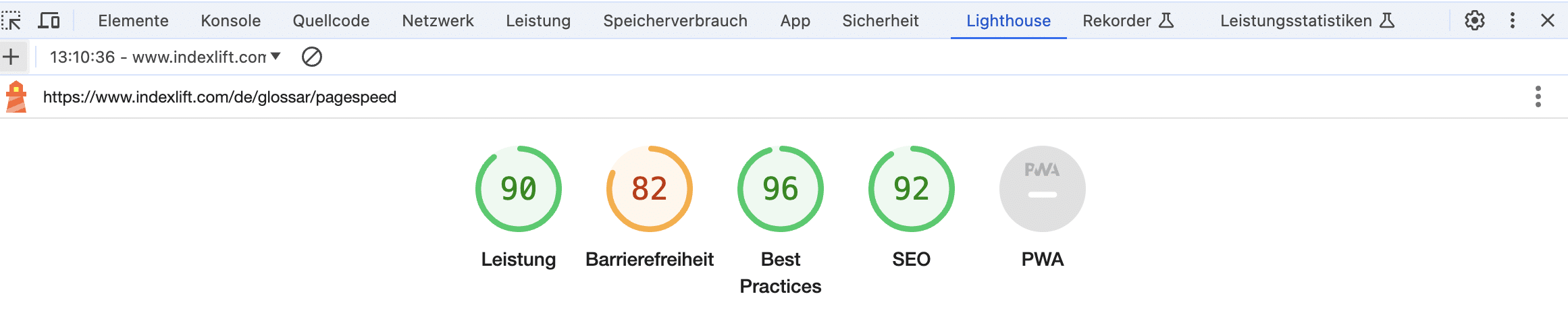
Google Lighthouse
Mit Google Lighthouse können Performance Tests von Webseiten im Browser für Mobil oder Desktop durchgeführt werden. Das Open Source Framework führt eine Vielzahl von Tests durch und stellt die Ergebnisse in fünf Kategorien bereit: Leistung + Barrierefreiheit + Best Practices + SEO + PWA (Progressive Web Apps). Lighthouse eignet sich besonders für Pagespeed und UX Tests auf einem Produktions- oder Staging-System, um die Performance von Seiten zu bewerten und zielführend zu optimieren, bevor sie veröffentlicht werden.
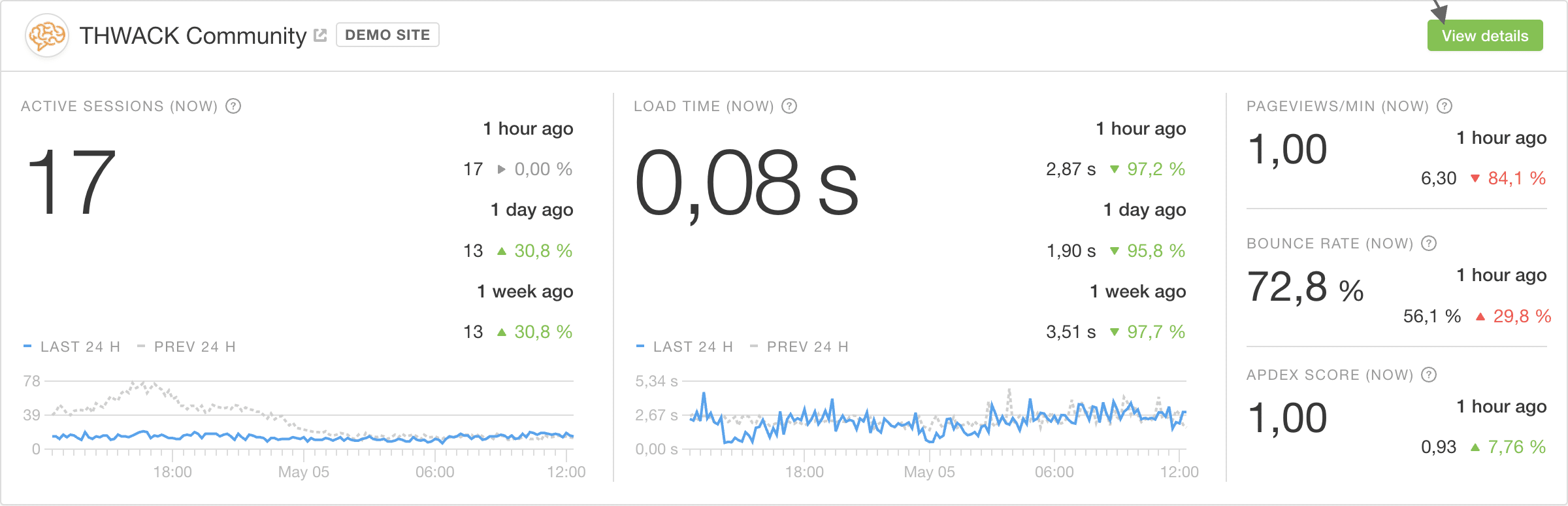
PageSpeed überwachen
Zum Website Performance and Availability Monitoring gibt es eine Vielzahl von Online Tools. Empfehlenswert sind Pingdom und Statuscake. Beide Tools sind kostenpflichtig. Sie überwachen Seiten-URLs hinsichtlich ihrer Ladezeiten und Downtimes für ausgewählte Server-Standorte weltweit.
Unterschied von Ladezeit und Antwortzeit
Die Antwortzeit beschreibt die Reaktionszeit vom Webserver, auf dem eine Webseite gehostet wird. Die Ladezeit einer Seite sollte < 200 ms betragen. Besitzt der Server im Median eine höhere Antwortzeit, dann sollte man die Ursachen dafür herausfinden, bzw. den Dienstleister wechseln.Viele Webmaster wählen einen Webhoster abhängig des verwendeten CMS oder Shopsystems.
Die Ladezeit ist eine Kennzahl der Pagespeed Optimierung und misst die Zeit, die benötigt wird, um eine Seite vollständig zu laden – von der ersten Serveranfrage bis zur vollständig angezeigten Seite im Browser.