Barrierefreiheit im Web bedeutet, dass Webseiten und Online-Inhalte so gestaltet sind, dass sie von allen Menschen genutzt werden können, unabhängig von ihren körperlichen oder geistigen Fähigkeiten. Das schließt beeinträchtigte Menschen ein, mit Sehbehinderungen, Hörbehinderungen, motorischen Einschränkungen oder kognitiven Störungen.
Das Ziel der Barrierefreiheit ist, gleichen Zugang und gleiche Nutzungsmöglichkeiten zu gewährleisten. Die Einhaltung von Standards, wie den Web Content Accessibility Guidelines (WCAG), trägt dazu bei, die Barrierefreiheit im Web zu verbessern.
Inhaltsverzeichnis
Warum Barrierefreiheit im Web wichtig ist
Die Barrierefreiheit von Webseiten ist wichtig, um sicherzustellen, dass alle Menschen, einschließlich derjenigen mit Behinderungen, gleichberechtigten Zugang zu Informationen und Funktionalitäten im Internet haben. Sie trägt zur Inklusion bei, indem sie Besuchern ermöglicht, am digitalen Leben teilzunehmen, und fördert die Einhaltung von gesetzlichen Bestimmungen. Außerdem wird die Benutzerfreundlichkeit für alle Nutzer verbessert und das kann sich positiv auf die Suchmaschinenoptimierung auswirken.
Gesetzliche Grundlagen für Barrierefreiheit
Das Gesetz zielt darauf ab, Benachteiligungen von Menschen mit Behinderung zu beseitigen und ihnen eine gleichberechtigte Teilhabe in der Gesellschaft zu ermöglichen. Eine wichtige Rolle spielt hierbei die Barrierefreiheit im öffentlichen Raum, der Informationstechnologie und Kommunikation.
2025 Barrierefreiheitsstärkungsgesetz (BFSG)
Das Barrierefreiheitsstärkungsgesetz (BFSG) wurde von der Bundesregierung Deutschland am 24. März 2021 beschlossen. Doch viele Unternehmen stellen bisher keine barrierefreien Webeseiten und Online-Inhalte bereit.
Stichtag für das Barrierefreiheitsstärkungsgesetz ist der 28. Juli 2025. Es wird zur Pflicht für:
- Dienstleistungen,
- Services (Geldautomaten) und Produkte,
- Personenbeförderungsdienste (Tickets),
- E-Books,
- Dienstleistungen im elektronischen Geschäftsverkehr,
die über Webseiten und Anwendungen auf Mobilgeräten angeboten werden und elektronisch und auf individuelle Anfrage eines Verbrauchers im Hinblick auf den Abschluss eines Verbrauchervertrags erbracht werden.
Die Barrierefreiheit wird laut dem BFSG erfüllt, wenn das Produkt oder die Dienstleistung für Menschen mit Behinderungen in der allgemein üblichen Weise, ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe auffindbar, zugänglich und nutzbar sind.
Außerdem müssen Unternehmen eine Erklärung zur Barrierefreiheit bereitstellen, ähnlich wie die Informationen in einem Impressum.
Die Marktüberwachung der Länder führt die Kontrollen zur Barrierefreiheit durch. Werden die Anforderungen des BFSG nicht erfüllt, wird das Unternehmen zur Nachbesserung aufgefordert. Kommt das Unternehmen dieser Aufforderung innerhalb der gesetzten Fristen nicht nach, kann das zur Einstellung der Website führen. Ein Verstoß gegen das BFSG kann auch als Ordnungswidrigkeit mit einem Bußgeld von bis zu 100.000 Euro geahndet werden.
Doch nicht nur die Marktüberwachung der Länder kontrolliert die Einhalt des Gesetzes. Auch Nutzer und Verbraucher können die Behörden informieren. Deshalb sollten Unternehmen die vom BFSG betroffen sind, das Thema Barrierefreiheit Ernst nehmen. Schließlich verbessern barrierefreie Webseiten und Apps nicht nur die Nutzerzufriedenheit und Nutzbarkeit, sondern verschaffen auch wirtschaftliche Vorteile für das Unternehmen.
Basierend auf der BITV Verordnung müssen übrigens Behörden, wie Komunen und staatlich finanzierte Websites, bereits seit 2002 barrrierefreie und behindertengerechte Webseiten bereitstellen.
Best Practices zur Barrierefreiheit im Web
Barrierefreiheit im Internet bedeutet, dass Websites und Online-Inhalte so gestaltet sind, dass sie von allen Menschen, einschließlich Personen mit Behinderungen, genutzt werden können. Die Einhaltung der Web Content Accessibility Guidelines (WCAG) ist hierbei zentral. Maßnahmen zur Schaffung von Online-Barrierefreiheit umfassen:
- Alt-Texte für Bilder und Grafiken, damit Screenreader diese vorlesen können.
- Transkripte und Untertitel für Audio- und Videomaterial.
- Tastaturnavigation ermöglichen, sodass Inhalte auch ohne Maus bedienbar sind.
- Kontrastreiche Gestaltung für Sehbehinderte.
- Verständliche Sprache und klare Strukturierung der Inhalte.
- Barrierefreie Formulare mit erklärenden Labels und Texten.
- Vermeidung von Zeitbeschränkungen oder die Möglichkeit, diese zu verlängern.
- Responsive Design, das sich verschiedenen Bildschirmgrößen anpasst.
Barrierefreiheit online prüfen
Lighthouse
Kostenfreie Online Tools wie Lighthouse können genutzt werden, um die Barrierefreiheit einer Webseite zu analysieren.
Lighthouse ist ein Open-Source-Tool, das von Google entwickelt wurde, um die Qualität von Webseiten zu bewerten. Es führt verschiedene Audits für Leistung, Barrierefreiheit, Best Practices, SEO und progressive Web-Apps durch.
Die Bewertung der Barrierefreiheit ist umfassend. Eine typische Barriere ist zum Beispiel ein geringer Kontrast von Text und Hintergrund.
Der Score ist ein gewichteter Durchschnitt aller Prüfungen zur Barrierefreiheit einer Seite. Für das teilweise Bestehen einer Prüfung erhält die Seite keine Punkte. Schwer gewichtete Audits haben einen größeren Einfluss auf ihre Bewertung.

Lighthouse kann direkt in Chrome DevTools ausgeführt, als Node-Modul installiert oder über das Web als Teil von Google Chromes Audit-Funktion verwendet werden.
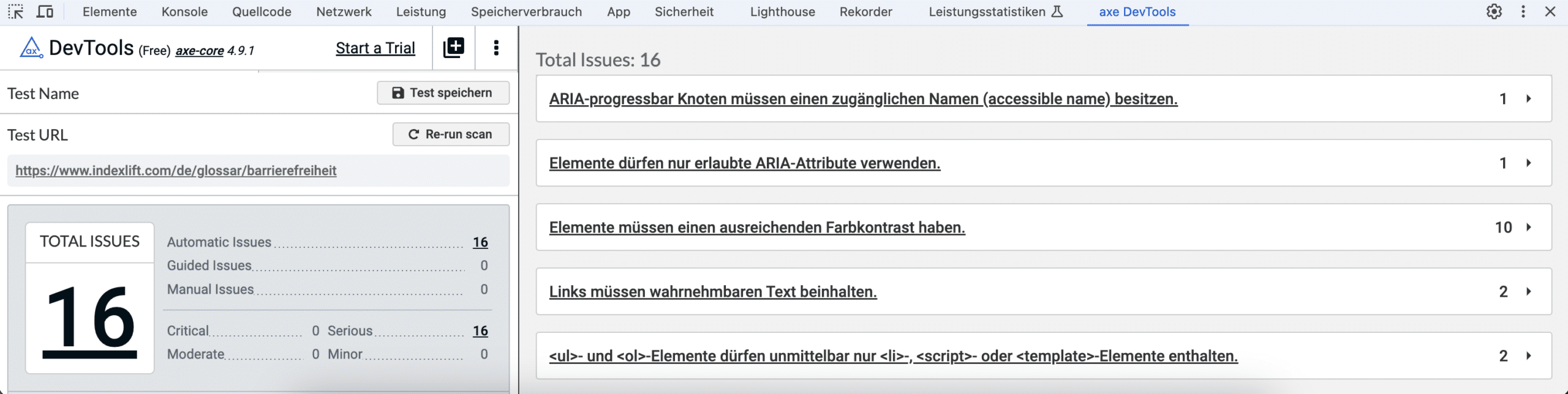
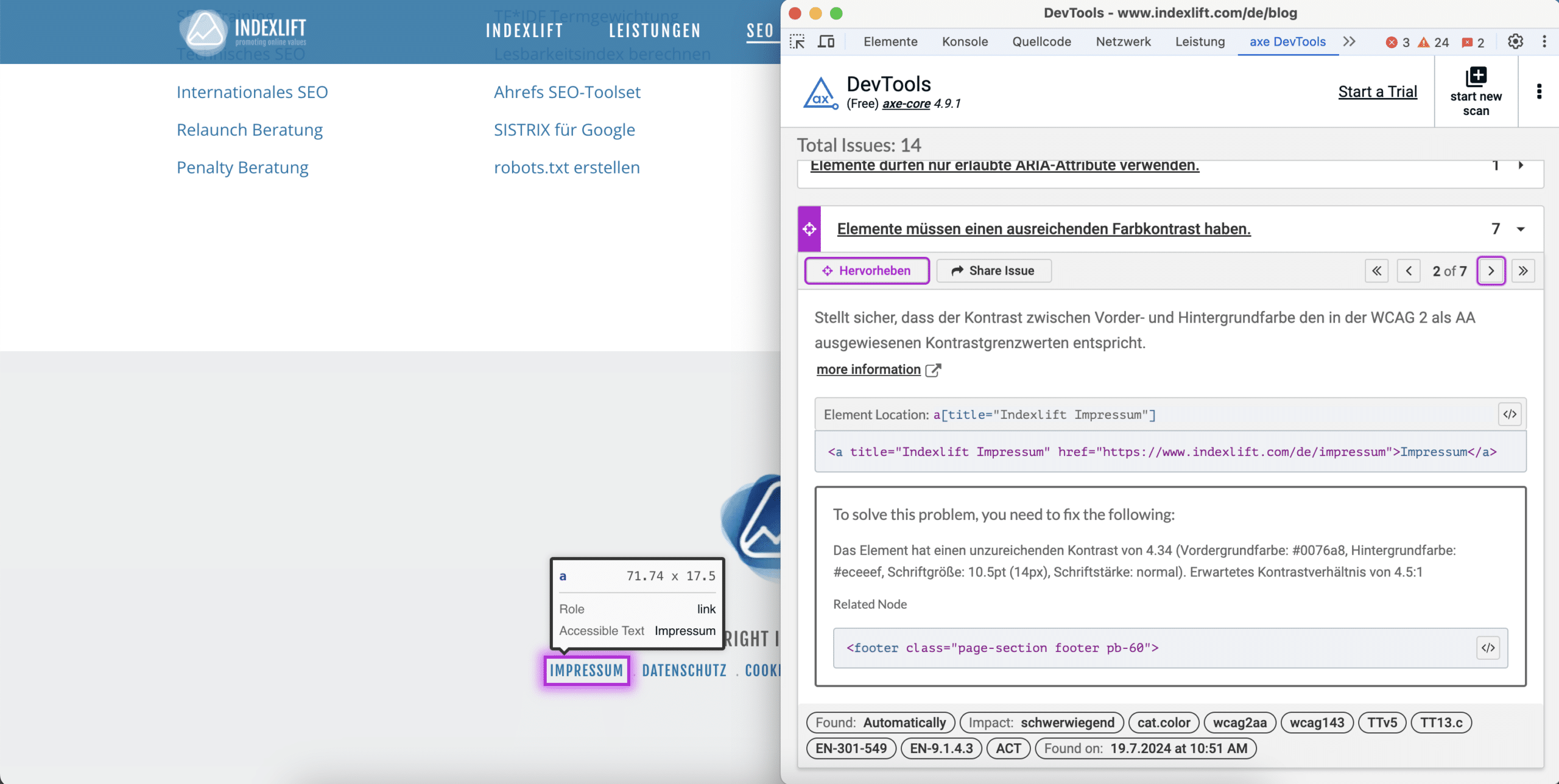
axe DevTools
Ergänzend zu den Lighthouse Accessability Audits werden die axe DevTools für digitale Zugänglichkeitstests als Benchmark gehandelt. Im Toolset ist eine kostenfreie Chrome Browser Erweiterung enthalten, mit der bereits grundlegende Erkenntnisse gesammelt werden können, welche Barrieren auf einer Webseite bestehen.
Mit der axe DevTools Pro Erweiterung können tiefgreifende Accessability Audits von Seiten im Browser durchgeführt werden. Das Upgrade kostet als Einzelabonnement $ 500 Dollar pro Jahr. Durch die Barrierefreiheitstests können vorhandende Barrieren schnell ermittelt werden.
Weitere Tools zur Optimierung der Barrierefreiheit
Weiterführende Literatur
- web.dev: Tipps und Bedienungshilfen zur Optimierung der Barrierefreiheit
- revier.de: Barrierefreiheitsstärkungsgesetz 2025 / BFSG für Websites