Du möchtest Deine Website mehrsprachig ausrichten? Dann kann die Verwendung von hreflang Tags dabei helfen, dass dem Suchmaschinen-Nutzer die geeignete Sprachversion Deiner Inhalte vorgeschlagen wird.

Inhaltsverzeichnis
- Was bedeutet: hreflang?
- Wann solltest Du hreflang verwenden?
- Wie kannst Du hreflang Tags implementieren?
- hreflang Tags in der Praxis
- Weitere Signale zur Bestimmung der Sprachversion
- Sonderfall: hreflang x-default
- Tipp: Lass den Besucher die Sprache selbst bestimmen
- hreflang Generator
- hreflang Checker
- ⚠️ Vermeide diese hreflang-Fehler
Was bedeutet: hreflang?
Viele Websites richten sich an Nutzer aus der ganzen Welt. Werden Inhalte in mehrere Sprachen übersetzt oder für geografische Regionen ausgerichtet, kann das zu Duplicate Content führen. hreflang Tags können Suchmaschinen helfen, dem Nutzer den Inhalt in seiner bevorzugten Sprache anzubieten. Das erhöht die Klickrate (CTR) in den SERPs.
Beispiel
Einem englischsprachigen Google-Nutzer aus Großbritannien wird statt einer willkürlich gewählten englischen Sprachversion von einer Seite, wie:
die englische Sprachversion für Nutzer aus Großbritannien angeboten:
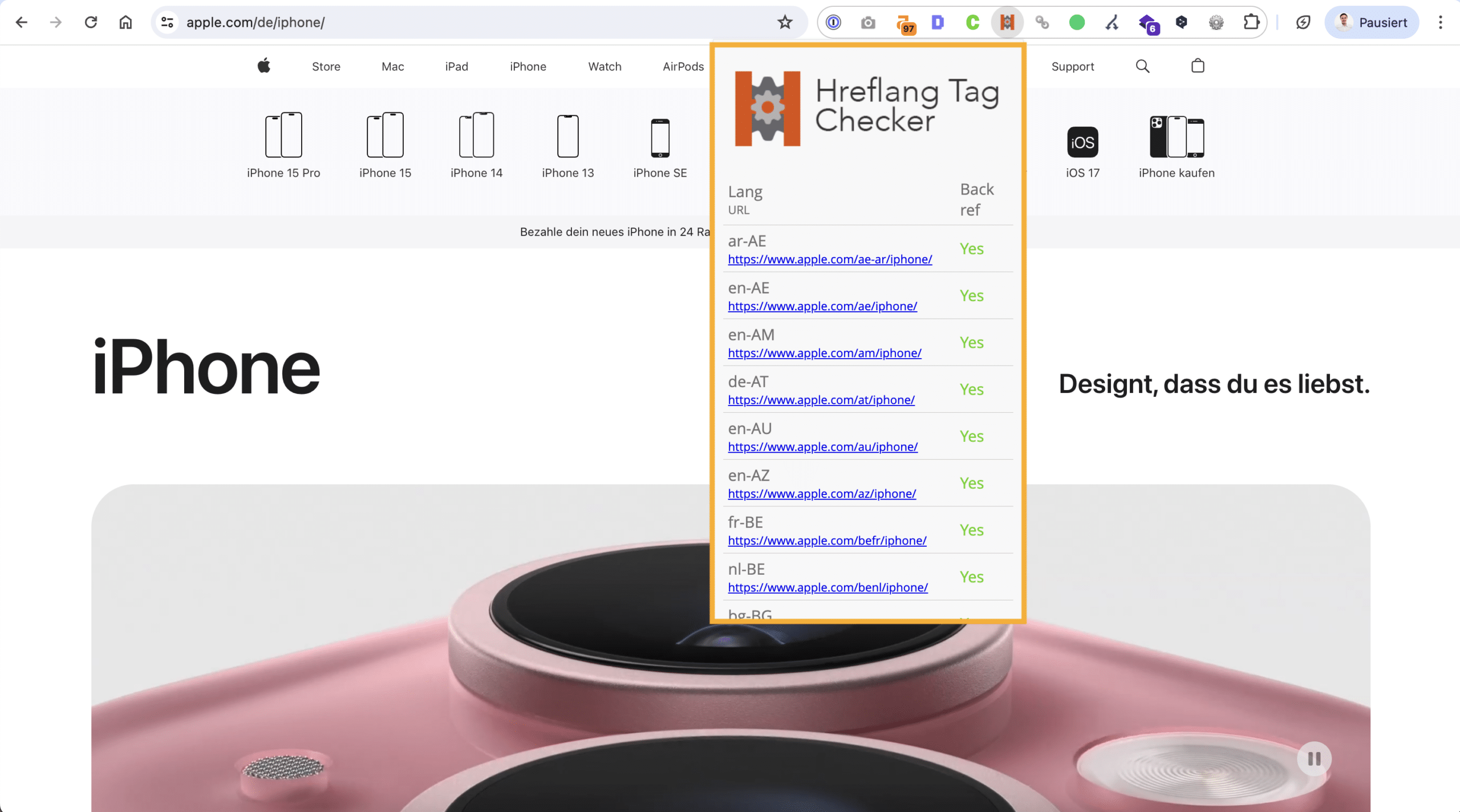
Die Verwendung von hreflang ist besonders für Inhalte hilfreich, die in viele Sprachen übersetzt wurden. Zum Beispiel wird die iPhone-Produktseite der Apple-Website in 137 Sprachversionen bereitgestellt:
Wann solltest Du hreflang verwenden?
Google empfiehlt die Verwendung von hreflang Tags:
| Anwendungsfall | Beispiel |
| Seiteninhalt wird für gleichsprachige Länder bereitgestellt. | Englische Inhalte werden für Nutzer in UK und USA bereitgestellt. |
| Seiteninhalte wird (exakt) in weitere Sprachen übersetzt. | Ein deutschsprachiger Artikel wird ins Englische übersetzt. |
| Lediglich das Website-Template wird übersetzt. | Die Hauptnaivgation ist englischsprachig, der Hauptinhalt aber deutsch. |
Variante 1: HTML Head
Diese Methode eignet sich für Webseiten. Im Head Bereich (<head>) einer Seite werden hreflang-Tags notiert.
HTML Syntax mit Sprachangabe (de):
|
1 |
<link rel="alternate" hreflang="de" href="https://www.example.com/deutsch/" /> |
HTML Syntax mit Sprachangabe und geografischer Einschränkung (en-US):
|
1 |
<link rel="alternate" hreflang="en-US" href="https://www.example.com/english-usa/" /> |
- hreflang gibt die Sprache im ISO 639-1 Format an. Ist der Inhalt auch für ein Land ausgerichtet, wird die Länderkennung, durch einen Bindestrich getrennt, im ISO 3166-1 Alpha-2 Format hinter dem Sprachcode ergänzt, z. B. en-US
- Sprach- und Länderkennung können in Klein- oder Großbuchstaben angegeben werden.
Variante 2: HTTP-Header
Im HTTP Response-Header kann hreflang notiert werden. Das bietet sich für PDF-Dateien an, weil die Angabe im HTML Code entfällt.
|
1 2 |
Link: <https://www.example.com/deutsch/>; rel="alternate"; hreflang="de" Link: <https://www.example.com/english-usa/>; rel="alternate"; hreflang="en-US" |
Variante 3: XML Sitemap
Diese Variante eignet sich für PDF-Dateien, kann auch für HTML Seiten genutzt werden. In der XML Sitemap werden für jede Webseite/ PDF-Datei (<loc>) alle Sprachversionen (rel=“alternate“) angegeben:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?xml version="1.0" encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xhtml="http://www.w3.org/1999/xhtml"> <url> <loc> https://www.example.com/deutsch/ </loc> <xhtml:link rel="alternate" hreflang="de" href="https://www.example.com/deutsch/" /> <xhtml:link rel="alternate" hreflang="de-AT" href="https://www.example.com/deutsch-oesterreich/" /> <xhtml:link rel="alternate" hreflang="de-CH" href="https://www.example.com/deutsch-schweiz/" /> <xhtml:link rel="alternate" hreflang="x-default" href="https://www.example.com/deutsch/" /> </url> </urlset> |
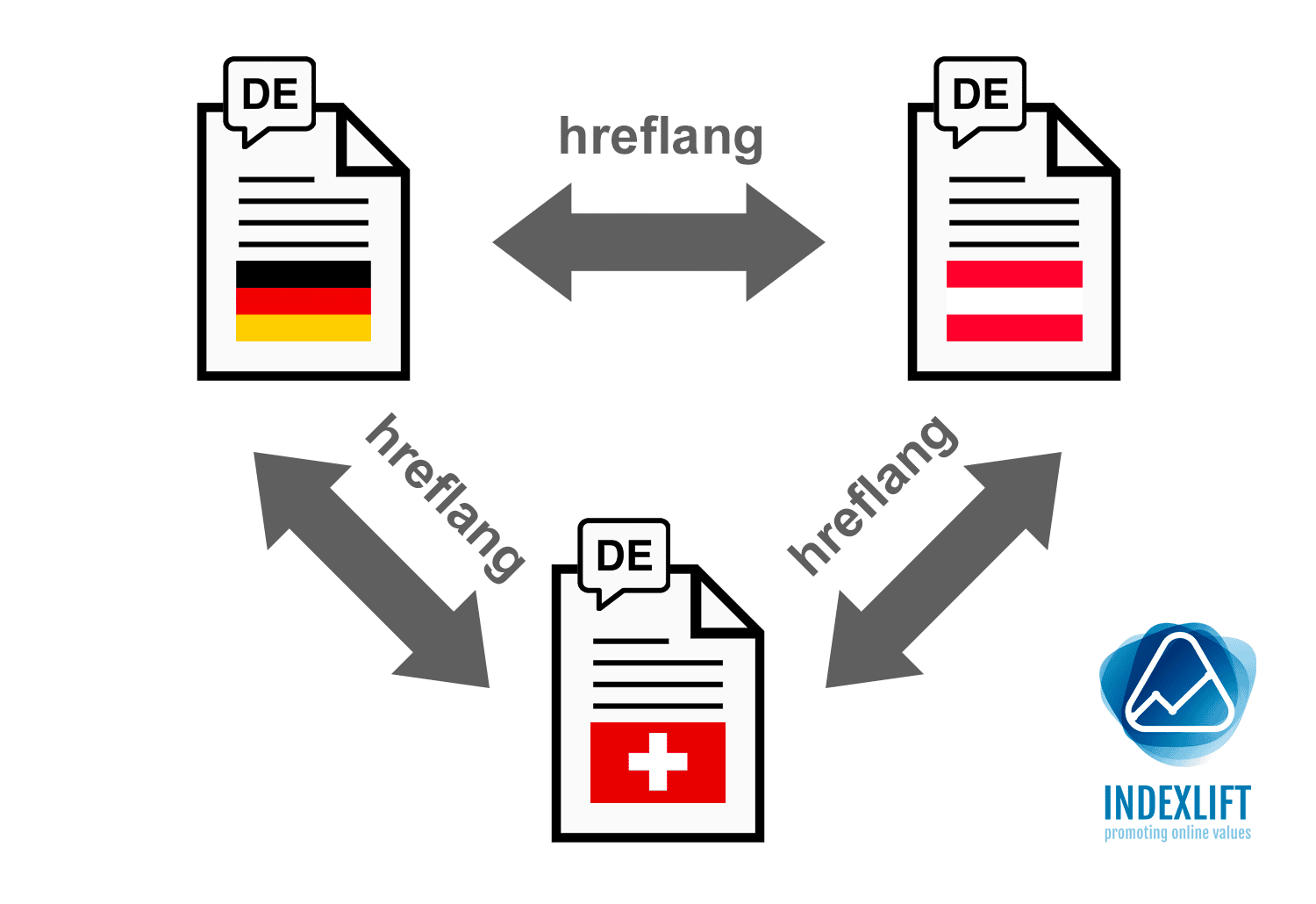
Beispiel: Deutscher Inhalt für DACH-Region
Ein Shop-Betreiber möchte sein Sortiment in Deutschland, Österreich und in der Schweiz anbieten. Den Seiteninhalt dupliziert er für jedes Land. Dieser unterscheidet sich durch Preise, Währungen, Angebote und zeitbezogene Rabatte. Somit ist jede Seite unter drei URLs im Shop erreichbar.
Damit Suchmaschinen die richtige Sprachversion im Suchindex (Google.de vs. Google.at vs. Google.ch) ausliefern können, ist die Verwendung von hreflang Tags empfehlenswert:
|
1 2 3 |
<link rel="alternate" hreflang="de-DE" href="https://www.example.com/de/produkt-a" /> <link rel="alternate" hreflang="de-AT" href="https://www.example.com/at/produkt-a" /> <link rel="alternate" hreflang="de-CH" href="https://www.example.com/ch/produkt-a" /> |
Schematisch lässt sich diese Beziehung (hreflang Cluster) so darstellen:
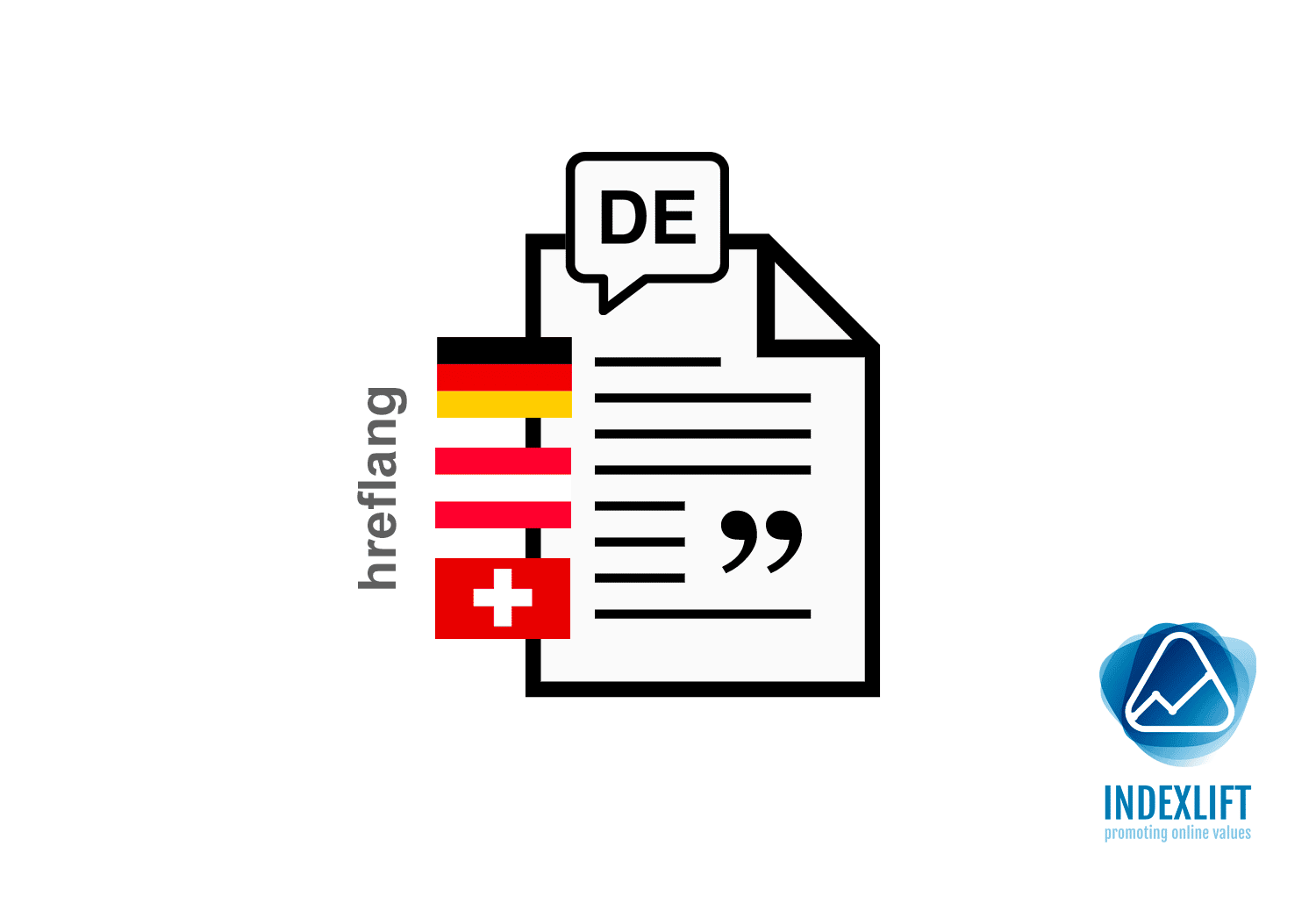
Der Sparplan: Eine Seite für mehrere Länder
John Müller (Google) hat am 14.09.2019 bei Twitter den Hinweis gegeben (Quelle), länderspezifischen Seiteninhalt nur dann auf mehreren URLs zu verteilen, wenn sich dieser signifikant unterscheidet (z. B. länderspezifische Preise und Währungen einer Produktseite). Wenn sich der Seiteninhalt nicht unterscheidet, sollte er nur ein Mal bereitgestellt werden.
Du kannst also den Inhalt einer Seite für mehrere Länder optimieren. Angenommen ein deutschsprachiger Artikel ist für Google-Nutzer aus Deutschland (Google.de), Österreich (Google.at) und der Schweiz (Google.ch) relevant und inhaltlich identisch, dann braucht diese Seite nicht dupliziert werden. Im HTML Quellcode dieser Webseite werden folgende hreflang-Anmerkungen notiert (Selbstreferenz ist optional und nicht wesentlich):
|
1 2 3 |
<link rel="alternate" hreflang="de-DE" href="https://www.example.com/de/artikel-a" /> <link rel="alternate" hreflang="de-AT" href="https://www.example.com/de/artikel-a" /> <link rel="alternate" hreflang="de-CH" href="https://www.example.com/de/artikel-a" /> |
Schematisch lässt sich diese Beziehung (hreflang Cluster) so darstellen:
Weitere Signale zur Bestimmung der Sprachversion
Ergänzend zu hreflang nutzt Google weitere Signale, um die geeignete Sprachversion zu ermitteln:
- Serverstandort
- Sprachangabe (Meta language)
- Top-Level-Domain (TLD)
- Adresse im Impressum
- Währung
- Herkunft der Backlinks
Sonderfall: hreflang x-default
Das hreflang x-default Link-Attribut ist ein Sonderfall. Gibt man im hreflang-Attribut statt der Sprachkennung und optional Länderkennung x-default an, wird die URL keiner Sprache und keiner geografischen Region zugewiesen.
Jedem Suchmaschinen-Nutzer, der sprachlich oder geografisch nicht eindeutig lokalisiert werden kann, wird diese x-default-Seite in den Suchergebnissen vorgeschlagen. Die x-default-Version dient für Suchmaschinen als Standardseite, wenn keine andere Version passt. x-default ist optional.
|
1 |
<link rel="alternate" hreflang="x-default" href="https://www.example.com/" /> |
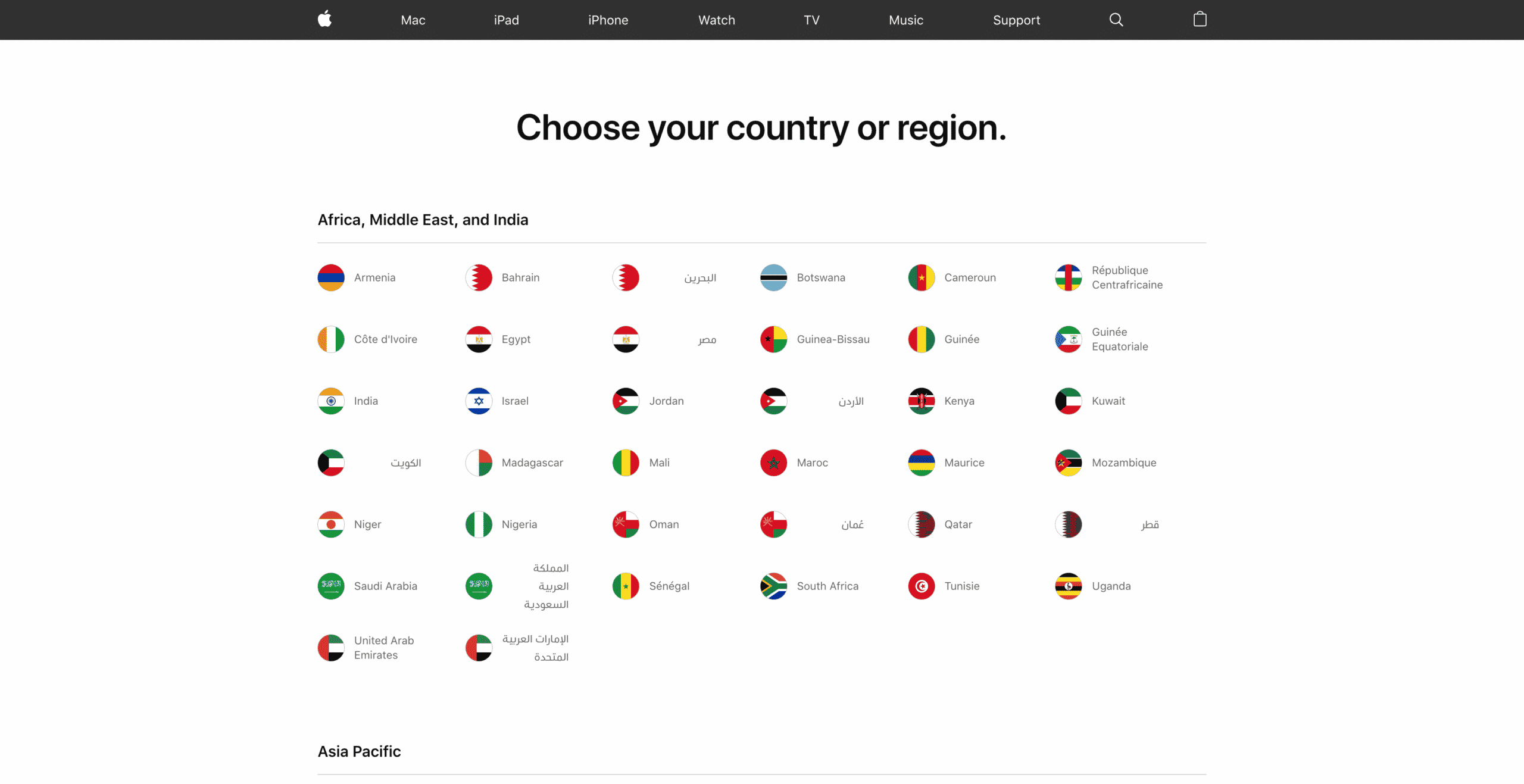
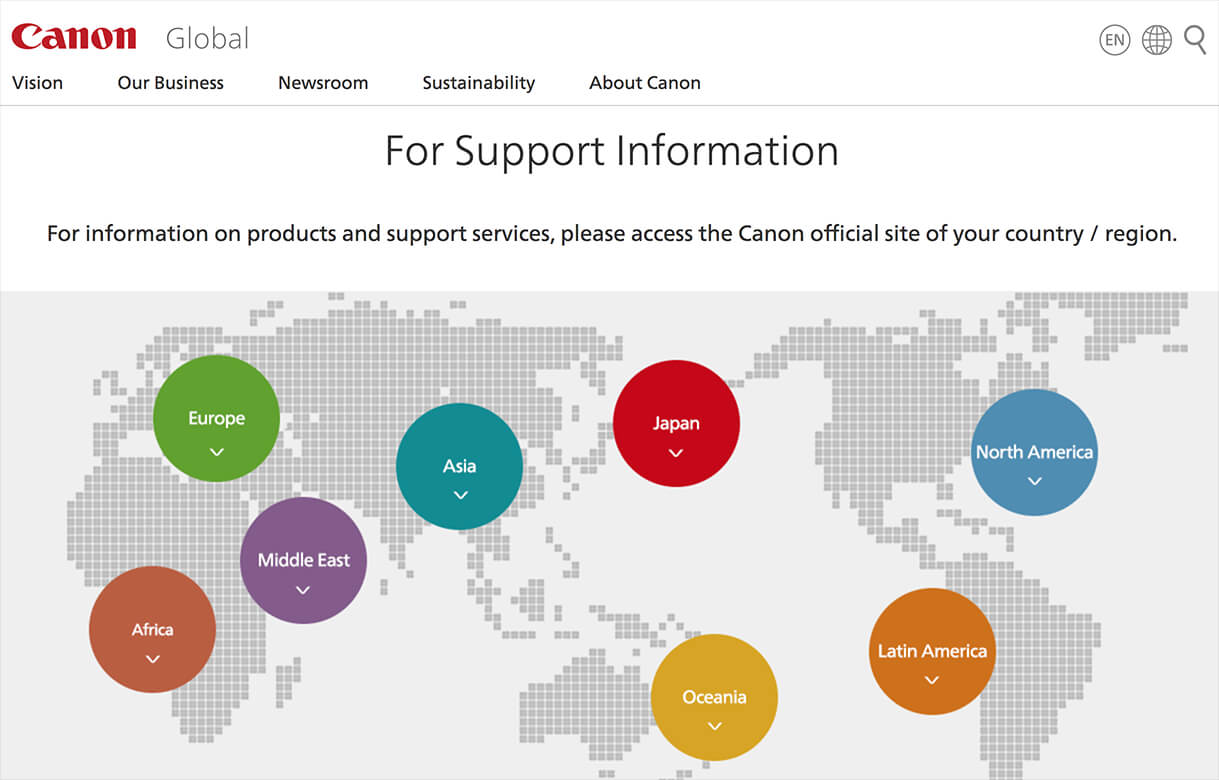
hreflang x-default bietet sich für Websites mit Inhalten in vielen Sprachen und für viele Länder an. Häufig stellt die hreflang x-default-Seite ein Auswahlmenü in Form einer Liste oder Weltkarte bereit, wo der Besucher die gewünschte Sprachversion selbst, und nicht durch Suchmaschinen bestimmt, auswählen kann. Zwei Beispiele aus der Praxis:


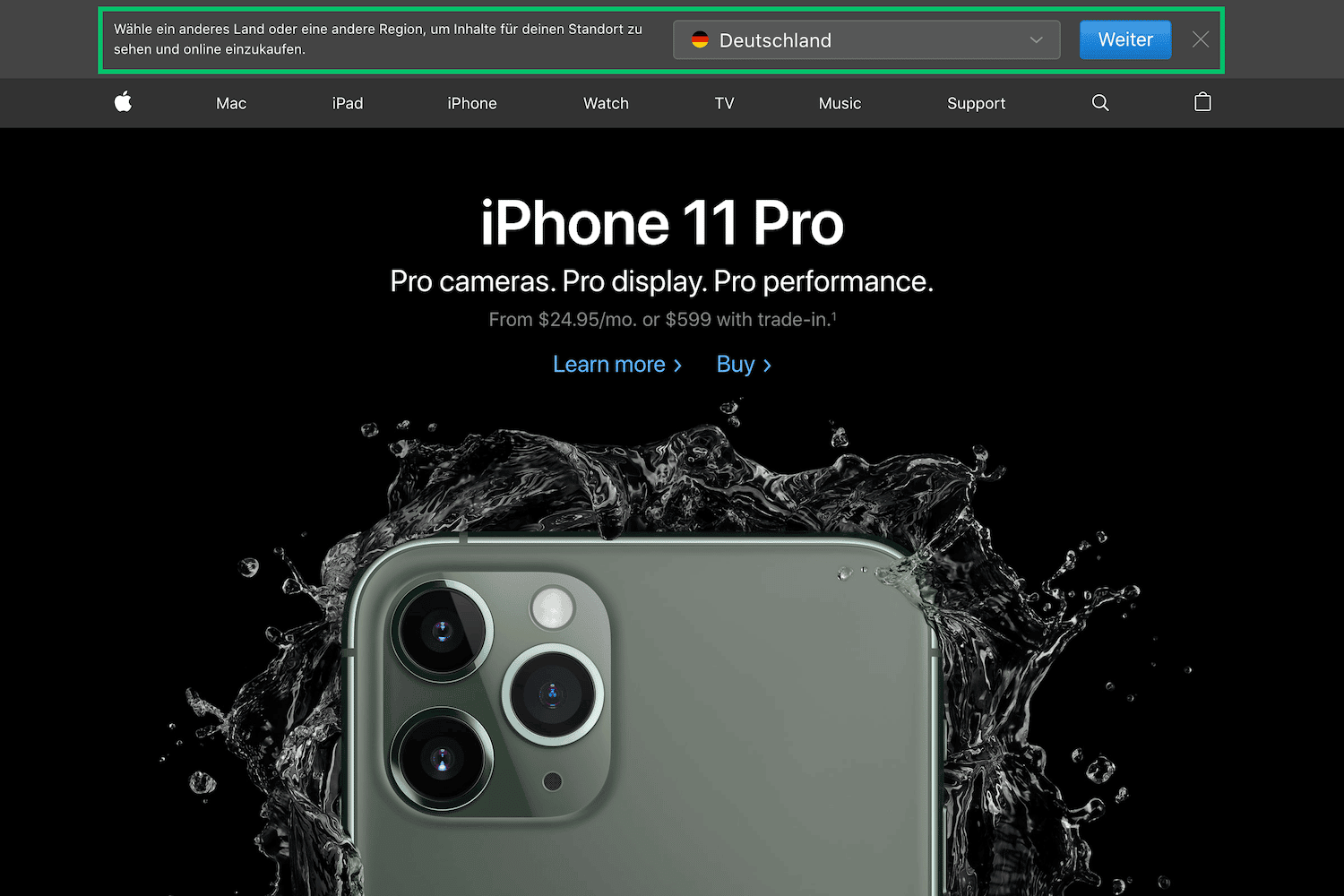
Tipp: Lass den Besucher die Sprache selbst bestimmen
Meine Erfahrung zeigt, dass es hilfreich ist, dem Besucher selbst bestimmen zu lassen, welche Sprache und optional Länderversion er aufrufen möchte. Apple löst das super durch ein Sprachmenü, das dem Besucher die geeignete Sprachversion empfiehlt:
Diese Funktion bietet sich für Websites mit vielen Sprachversionen an.
- Ziehe in Betracht, Hyperlinks zu anderen Sprachversionen hinzuzufügen: Auf diese Weise können Benutzer eine andere Sprachversion der Seite auswählen. (siehe Screenshot unten)
- Vermeide automatische Weiterleitungen (IP-Delivery) basierend auf der vom Besucher wahrgenommenen Sprache. Diese Weiterleitungen können dazu führen, dass Besucher (und Suchmaschinen) nicht alle Versionen der Website finden.
hreflang Generator
Im Internet gibt es eine Vielzahl kostenfreier hreflang Generatoren zur Erstellung der hreflang Tags im HTML Code, zum Beispiel:
- hreflang Tags Testing Tool
- aleydasolis hreflang Tags Generator Tool
- hreflang Tag Checker (Browser Erweiterung)
hreflang Checker
Im Internet gibt es eine Vielzahl kostenfreier hreflang Checker zur Validierung der Anmerkungen im HTML Code, zum Beispiel:
⚠️ Vermeide diese hreflang-Fehler
hreflang-Markup wird bei vielen Sprachversionen schnell umfangreich. Das führt oft zu Fehlern bei der Implementierung. Im Folgenden findest Du eine Auswahl von hreflang-Fehlern, die Du vermeiden solltest:
hreflang ist nicht auf Seitenebene definiert
Es ist empfehlenswert, hreflang für jede Sprachversion anzugeben. In der Praxis tritt hin und wieder der Fehler auf, dass die hreflang-URL die Domain statt die URL des Inhalts referenziert. Dieser Fehler ist schwerwiegend und zu vermeiden.
Unvollständige Angaben
Websites sind nicht statisch. Mit der Zeit entstehen weitere Sprachversionen für Inhalte. Dadurch kann es passieren, dass hreflang-Angaben unvollständig sind, weil versäumt wurde, neue Sprachversionen zu ergänzen. Das sollte regelmäßig überprüft werden, zum Beispiel mit dem Screaming Frog hreflang-Test.
Falsche Sprach-/Länderkennung
Ein typisches Beispiel falscher Sprach- bzw. Länderangaben ist die Länderkennung von Großbritannien. Hin und wieder wird UK verwendet. Das ist falsch, denn die korrekte Länderkennung ist GB. Oder die Sprachkennung für Inhalte in tschechischer Sprache: Wird der Sprachcode cz verwendet, wäre das falsch. Der richtige Sprachcode ist cs.
3xx/4xx Statuscodes
Jede Website sollte regelmäßig gecrawlt werden, um fehlerhafte HTTP-Statuscodes zu ermitteln. Vor allem wenn ein Website-Relaunch durchgeführt wurde. Wenn hreflang-URLs auf nicht-erreichbare Seiten verlinken, ist das aus SEO-Sicht problematisch. Das muss vermieden werden. Als Crawl Tool empfehle ich: Screaming Frog SEO Spider, Audisto, Sitebulb.
hreflang und Canonical Tags setzen falsche Signale
Jede hreflang-URL muss einen HTTP Statuscode 200 (Ok) liefern. Wird die URL jedoch durch ein Canonical Tag entwertet, wäre das ein schlechtes Signal für Suchmaschinen. Das kann zu ungewünschten Indexierungszuständen führen. Deshalb sollen hreflang-URLs nur auf erreichbare und indexierbare Ressourcen verlinken. Mit dem Screaming Frog oder anderen Crawl Tools können derartige Probleme enttarnt werden.
Weiterführende Literatur
- Google-Hilfe: Expanding your site to more languages (EN-YouTube-Video)
- Patrick Stox: International SEO: The Weird Technical Parts – Pubcon Vegas 2019












Hi, starker Artikel!
Eine Anschlussfrage: Gibt es Quellen dafür, dass eine gTLD die für mehrere Regionen relevant ist (in eurem Beispiel DE, AT, CH) und keine Subfolders/Subdomains nutzt, mit mehreren href lang tags ausgestattet werden kann/sollte? Hat dies einen positiven ranking Effekt? Ich stehe aktuell vor der Frage wie ich am effektivsten alle 3 Länder angehe.
Hallo Steffen,
vielen Dank für Dein Feedback. 🙂
Zu Deiner Frage: Auf der gTLD musst Du NICHT zwingend Subfolder verwenden, siehe „DER SPARPLAN: EINE SEITE FÜR MEHRERE LÄNDER“. (Auf das Sprachverzeichnis kannst Du optional verzichten.) Der positive SEO-Effekt von Sprachverzeichnissen wird bei komplexen multilingualen Websites/Shops spürbar, wie apple.com.
Viel Erfolg
Jens
Hi,
ein toller Artikel und danke dafür! Was ich noch nicht verstanden habe:
– Ich habe eine Seite domain.com/deutsch und möchte diesen sowohl deutschsprachigen Deutschen, Österreichern und Schweizern anbieten
– Die hreflangs sind klar, aber wie setze ich den self canonical? 3 Mal pro Seite oder nur ein Mal?
LG
Jonathan
Hallo Jonathan,
vielen Dank für Deinen Kommentar.
Viele CMS und Shopsysteme bieten bereits die Möglichkeiten in den Page-Settings ein Canonical Tag zu setzen. Ein Canonical Tag mit Selbstverweis ist optional und keine Pflichtangabe. Wenn Dein CMS bzw. Shopsystem diese Angabe nicht unterstützt, kannst du bedenkenlos darauf verzichten. Ich hoffe dir hat meine Antwort weiter geholfen?
Beste Grüße
Jens