Der Alt-Text (Alternativtext) ist eine Bild-Zusatzinformation im HTML Code einer Seite. Er trägt für eine bessere Barrierefreiheit bei, ist auf der Seite aber nicht sichtbar. Suchmaschinen liefert er wichtige Hinweise über ein Bild, um den Bildinhalt besser beurteilen zu können.
Inhaltsverzeichnis
- HTML Code für das Alt-Attribut
- Warum ist der Alt-Text wichtig?
- Warum sollte man für Google Bilder optimieren?
- Welche Bedeutung hat der Alt-Text bei verlinkten Bildern?
- Wie wichtig ist Bilder SEO bei Websites mit umfangreicher Bildsprache?
- Wie kann man Bilder ohne Alternativtext finden?
- Wie kann man Alt-Texte erstellen?
- Wann sollte man leere Alt-Texte verwenden?
- Beispiel-Fotos für schlechte und gute Alt-Texte
- Best practices: Perfekte Alt-Texte für Bilder erstellen
HTML Code für das Alt-Attribut
|
1 |
<img src="/media/image.jpg" alt="Alt-Text" /> |
Der Alt-Text alt=““ liefert der Suchmaschine wichtige Informationen darüber, was auf dem Bild zu sehen ist. Es sollte den Bildinhalt in wenigen Worten beschreiben.
Warum ist der Alt-Text wichtig?
Barrierefreiheit
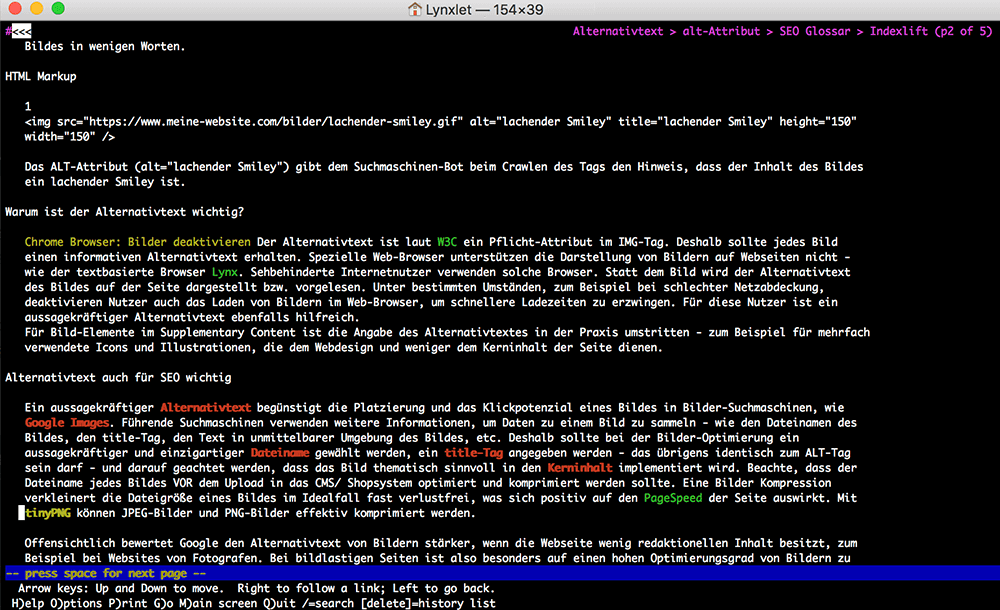
Sehbehinderte Internetnutzer verwenden spezielle Browser, die nur Text ausgeben und Bilder nicht darstellen. Wie der textbasierte Browser Lynx Windows/Lynx Mac. Statt dem Bild wird der Alt-Text des Bildes in Textform dargestellt oder vorgelesen. Deshalb ist der Alt-Text ein wichtiges Kriterium für eine hohe Barrierefreiheit einer Webseite. (Mehr Informationen)

Suchmaschinen
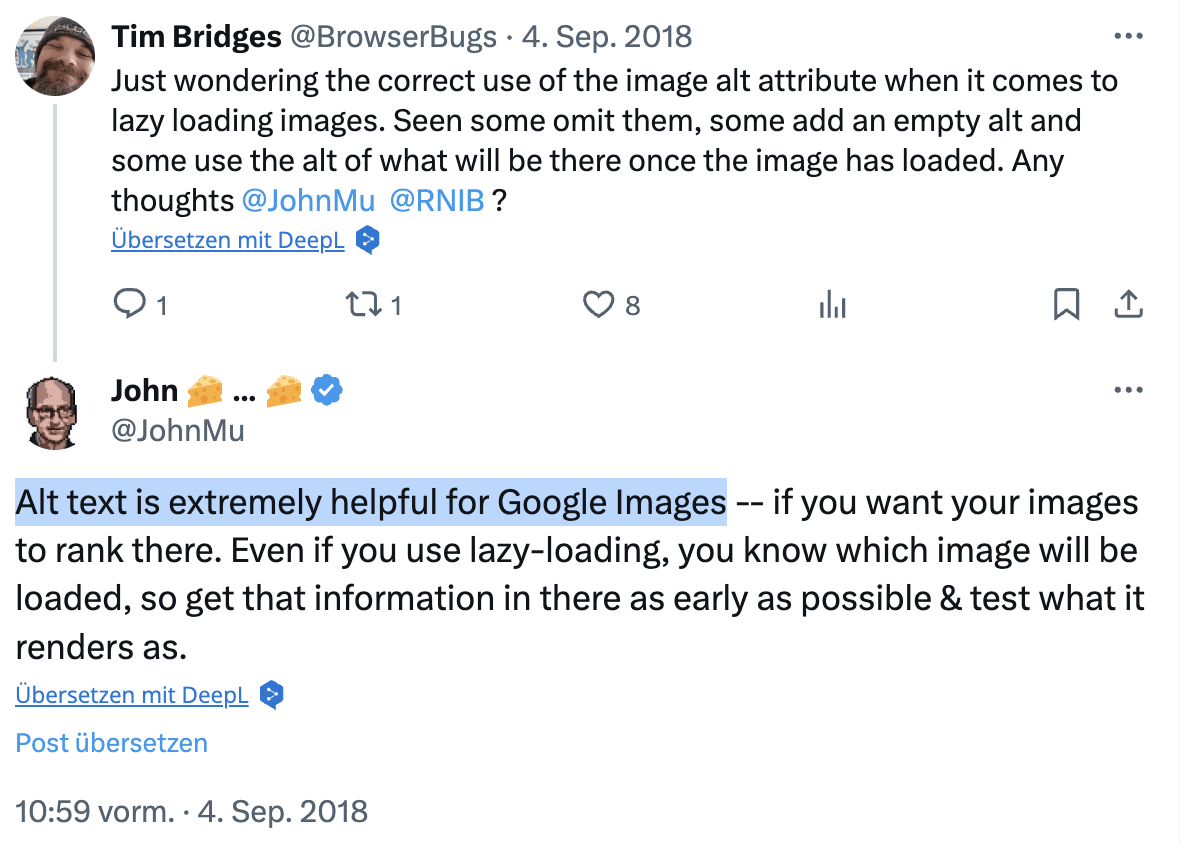
John Müller von Google betont bereits 2018 auf Twitter, dass der Alt-Text eine bedeutende Rolle bei der Optimierung für die Google Bildersuche spielt: Alt-Text ist extrem hilfreich für Google Bilder – wenn Sie wollen, dass Ihre Bilder dort ranken. Selbst wenn Sie Lazy Loading verwenden, wissen Sie, welches Bild geladen wird, also geben Sie diese Informationen so früh wie möglich ein und testen Sie, wie es dargestellt wird.
Warum sollte man für Google Bilder optimieren?
Mit einem Marktanteil von 20,45% aller Suchanfragen online ist die Google Bildersuche die zweitgrößte Suchmaschine weltweit und übertrifft damit YouTube, Bing und andere Suchmaschinen zusammen. Durch Bilder SEO kann man den Suchmaschinen-Traffic über Google Images spürbar erhöhen. Alt-Texte sind ein wichtiges Kriterium in der Bilder SEO.
Doch Google verarbeitet nicht nur das Alt-Attribut, sondern auch weitere Daten im HTML-Code einer Seite, um Hinweise über ein Bild zu sammeln:
- Dateiname des Bildes
- Bildtitel (title-Tag)
- Text in der unmittelbaren Bild-Umgebung
Welche Bedeutung hat der Alt-Text bei verlinkten Bildern?
Eine Besonderheit stellen Bildlinks dar: Werden Bilder auf einer Webseite verlinkt, dann bewertet Google den Alt-Text des verlinkten Bildes wie den Linktext eines Textlinks. Der Alt-Text hat bei verlinkten Bildern eine wichtige Funktion und sollte optimal gestaltet werden.
Wie wichtig ist Bilder SEO bei Websites mit umfangreicher Bildsprache?
Offensichtlich bewertet Google den Alternativtext von Bildern höher, wenn die Seite wenig Textinhalt besitzt. Zum Beispiel eine Fotografen-Website. Deshalb sollte man bei Seiten mit vielen Bildern und wenig Textinhalt Bilder SEO berücksichtigen. Anderenfalls könnte die Suchmaschine keine relevanten Informationen auf der Seite sammeln und sie dadurch nicht indexieren.
Wie kann man Bilder ohne Alternativtext finden?
Spezielle Crawl-Software (Ahrefs Site Audit, Screaming Frog SEO Spider) kann die Bilder einer Website ermitteln, die keinen oder ein leeres Alt-Attribut besitzen. Betreffende Bilder können schnell ermittelt und zielführend optimiert werden.
Wie kann man Alt-Texte erstellen?
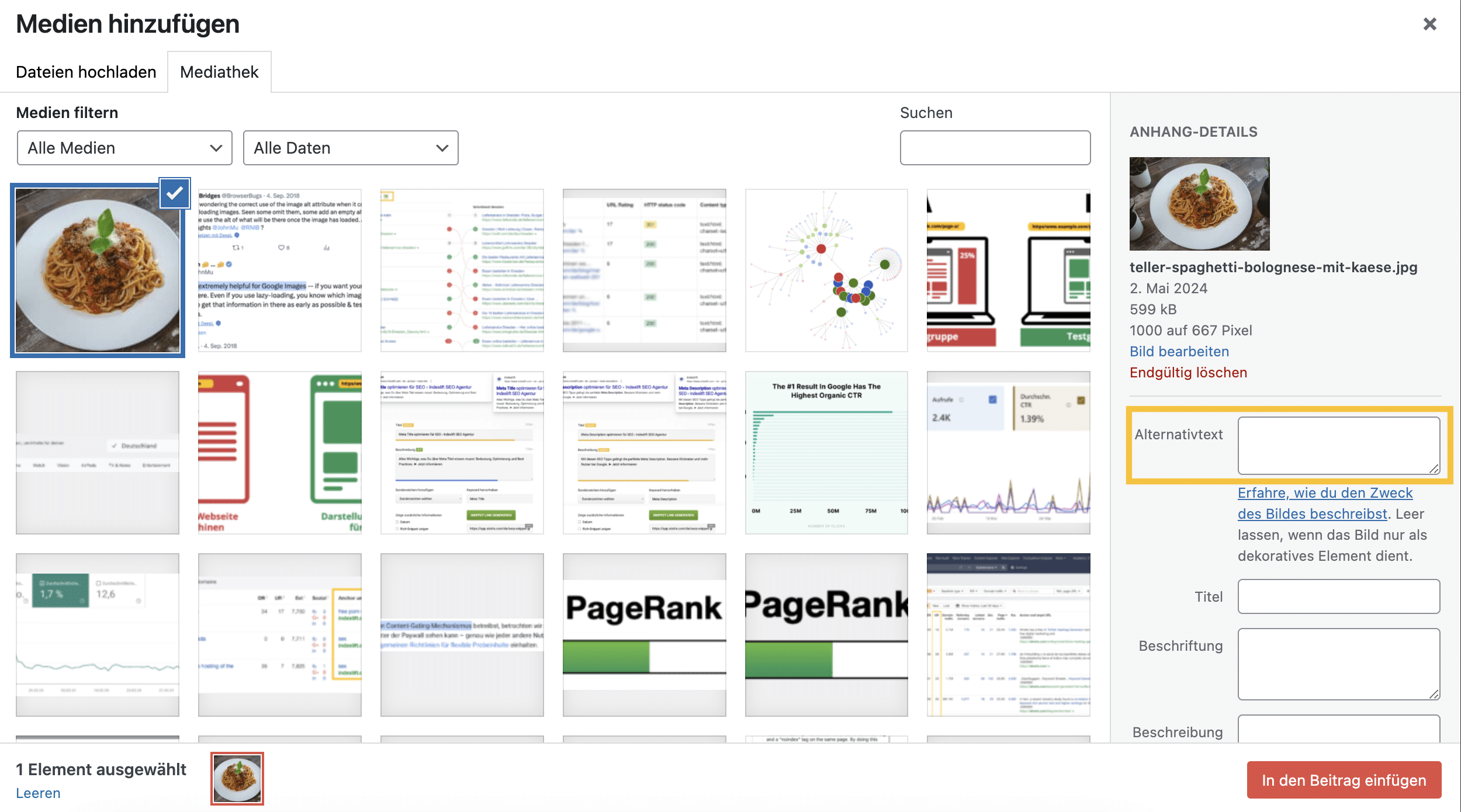
WordPress
WordPress ist eines der beliebtesten Content Management Systeme und wird nicht mehr nur als Blog-Plattform. Sobald man ein Bild in WordPress hochgeladen hat, klickt man es in der Mediathek an und kann in den Bildeigenschaften den Alt-Text angeben.
Weitere Plattformen
Wann sollte man leere Alt-Texte verwenden?
|
1 |
<img src="/media/trennlinie-schwarz.jpg" alt="" /> |
Für Bilder im Supplementary Content (Header, Sidebar, Footer), Stockfotos und dekorative Bilder sollte ein leerer Alt-Text verwendet werden, wenn sie keine wichtigen Seiteninhalte präsentieren oder nur für das Layout der Seite verwendet werden oder keine Funktionen (Bildlink) besitzen. So wird der Ausgabetext für Sehbehinderte Menschen mit speziellen Browsern und für Nutzer mit Screenreader reduziert, was die Nutzerzufriedenheit erhöht.
Beispiel-Fotos für schlechte und gute Alt-Texte

Schlecht: Foto von einem Teller Spaghetti
|
1 |
<img src="/spaghetti-bolognese.jpg" alt="Foto von einem Teller Spaghetti" /> |
Besser: Spaghetti Bolognese
|
1 |
<img src="/spaghetti-bolognese.jpg" alt="Spaghetti Bolognese" /> |
Gut: Spaghetti Bolognese mit Parmesan und Basilikum
|
1 |
<img src="/spaghetti-bolognese.jpg" alt="Spaghetti Bolognese mit Parmesan und Basilikum" /> |
Schlecht: Bild mit Blüten, rosa Blüten, pinke Blüten
|
1 |
<img src="/spaghetti-bolognese.jpg" alt="Bild mit Blüten, rosa Blüten, pinke Blüten" /> |
Besser: Rosa Kirschblüten
|
1 |
<img src="/spaghetti-bolognese.jpg" alt="Rosa Kirschblüten" /> |
Gut: Rosa Kirschblüten im Sonnenlicht
|
1 |
<img src="/spaghetti-bolognese.jpg" alt="Rosa Kirschblüten im Sonnenlicht" /> |
Best practices: Perfekte Alt-Texte für Bilder erstellen
Ein aussagekräftiger Alternativtext begünstigt die Platzierung und das Klickpotenzial eines Bildes in Google Images und trägt zu einer besseren Barrierefreiheit bei. Die folgenden Best practices sollten beachtet werden:
- Der Alt-Text soll den Bildinhalt beschreiben. Die Verwendung des Hauptkeywords der Seite im Alt-Text nur um bessere SEO Rankings zu generieren, ist nicht zu empfehlen. Bietet es sich thematisch an, ist die Verwendung eines Keywords im Alt-Text hilfreich. Keyword Stuffing sollte natürlich vermieden werden.
- Für Bilder, die keine Seitenthemen repräsentieren oder als Gestaltungsmittel für das Seitenlayout verwendet werden, sollte ein leerer Alt-Text (exakt: alt=““) angegeben werden. Manche Screenreader lesen bei fehlendem Alt-Tag den Dateinamen des Bildes vor und das kann durch ein unausgefülltes Alt-Tag umgangen werden.
- Der Alt-Text sollte kurz und knapp formuliert sein und ein Bild in wenigen Worten beschreiben. In seltenen Fällen können ein oder zwei kurze Sätze angemessen sein.
- Ausführungen, wie Foto von … oder Grafik eines … sind im Alt-Text überflüssig, weil Bildschirmlesegeräte bereits „Grafik“ zusammen mit dem Alt-Text anzeigen.
- Eine Bildunterschrift (Beschreibung) ist nur dann hilfreich und empfehlenswert, wenn sie den Alt-Text und ggf. umliegenden Text inhaltlich ergänzt.