Lazy Loading ist eine bewährte UX-Methode die genutzt wird, um Web-Inhalte dynamisch zu laden, sobald sie im sichtbaren Bereich (Viewport) vom Browser angezeigt werden. So kann der HTML Code reduziert werden, was sich positiv auf die Performance (Pagespeed) auswirken soll.
Inhaltsverzeichnis
Google empfiehlt bei Lazy Loading
- Laden von Inhalten, wenn sie im Viewport sichtbar sind: Um sicherzustellen, dass der Googlebot den gesamten Inhalt der Webseite sieht, muss gewährleistet sein, dass die Implementierung des Lazy Loading den gesamten relevanten Inhalt lädt, sobald er im Viewport angezeigt wird. Google empfiehlt die Intersection Observer-API und ein Polyfill zu verwenden.
- Unterstützung von Lazy Loading und Infinite Scroll: Um das paginierte Laden zu unterstützen, sollte ein eindeutiger Link zu jedem Abschnitt angegeben werden, den Webseiten-Nutzer direkt teilen und laden können. Google empfiehlt, die History-API zu verwenden, um die URL zu aktualisieren, wenn der Inhalt dynamisch geladen wird.
- Testen: Nachdem die Implementierung eingerichtet wurde, sollte sichergestellt werden, dass sie ordnungsgemäß funktioniert. Das kann durch Nutzung eines Puppeteer-Skripts erfolgen, um die die Implementierung lokal zu testen. Puppeteer ist eine Node.js-Bibliothek zur Steuerung von headless Chrome.
Google stellt für Webmaster eine Lazy Loading-Guideline bereit, die hier zu finden ist.
Wie funktioniert das Lazy Loading von Bildern?
Das Lazy Loading von Bildern funktioniert durch das verzögerte Laden der Bilder auf einer Seite. Mit Hilfe von JavaScript wird das Bild erst dann geladen, wenn der Besucher zu dem Bereich der Seite scrollt, in dem sich das Bild befindet. Anstelle des üblichen Bildes wird ein kleines Gif angezeigt, welches das eigentliche Bild ersetzt, bis es gebraucht wird.
Eine Option besteht darin, das HTML-Attribut loading in einem img-Tag zu verwenden. Durch hinzufügen von loading=“lazy“ wird der Browser angewiesen, das Bild erst dann zu laden, wenn der Nutzer in die Nähe des Bildes scrollt.
|
1 |
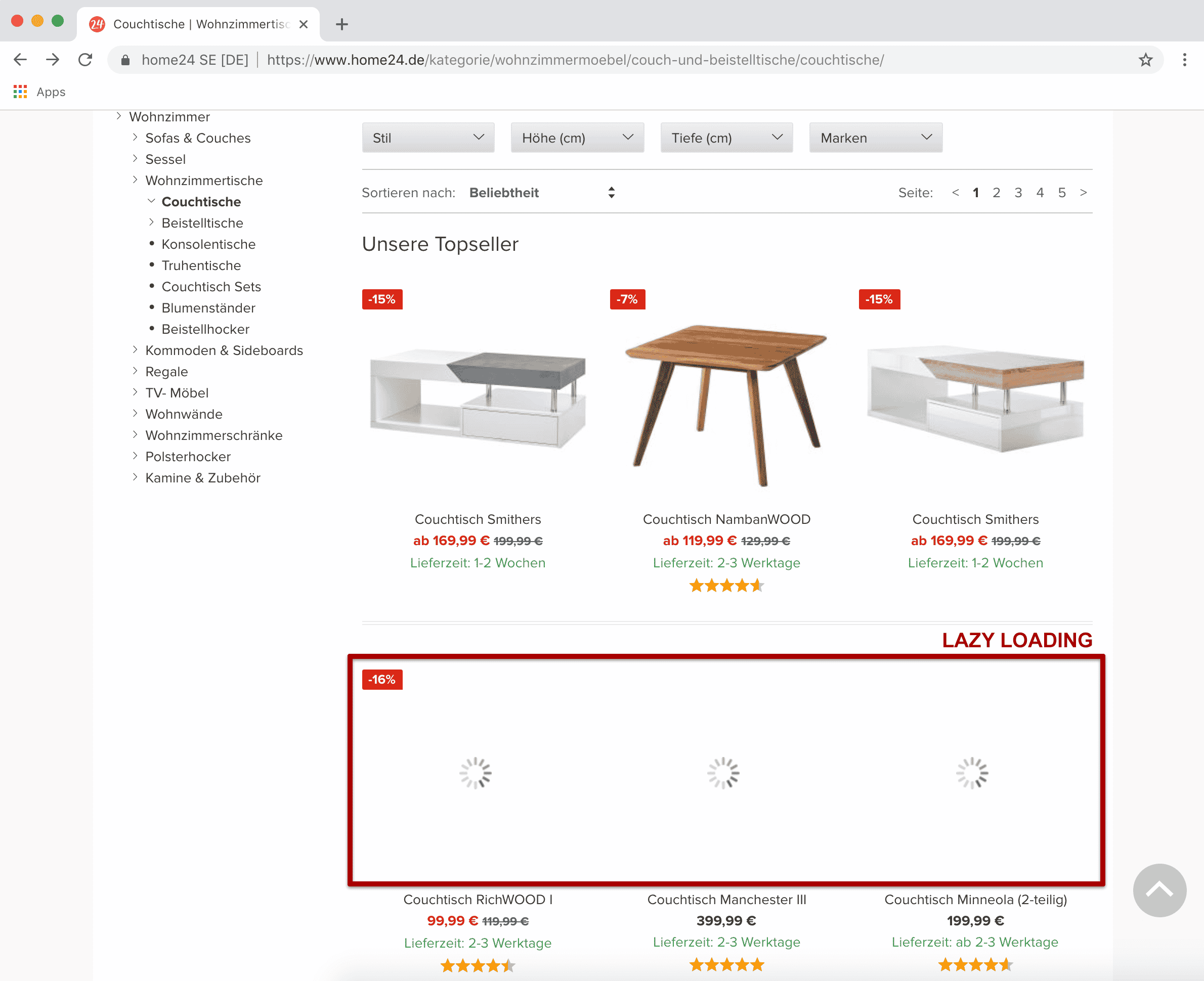
Lazy Loading-Beispiel für Bilder
Das folgende Beispiel einer Kategorieseite des home24-Online Shops zeigt beispielhaft die Implementierung von Lazy Loading. Die Produktbilder werden nachgeladen, sobald sie durch Scrollen des Besuchers im Viewport erscheinen.

Welche Ressourcen können Lazy Loading nutzen?
Lazy Loading kann verschiedene Ressourcen nutzen, um die Performance einer Website zu optimieren. Dazu gehören JavaScript-Code, der in kleine Module unterteilt werden kann, CSS-Dateien, die in mehrere kleinere Dateien aufgeteilt werden können, und iframes, um Inhalte aus einer externen Quelle in die Webseite einzubetten.
Die Aufteilung von Ressourcen ermöglicht es Lazy Loading, nur die Inhalte zu laden, die benötigt werden. Das ist besonders bei umfangreichen Webseiten von Vorteil, weil der Browser schneller rendern und die Ladezeit der Seite reduzieren kann.
Welche Vor- und Nachteile hat Lazy Loading?
Vorteile von Lazy Loading
Lazy Loading ermöglicht ein schnelleres Laden von Webseiten, da nur die für den Besucher sichtbaren Inhalte geladen werden. Dies führt zu kleineren Dateigrößen und damit schnelleren Ladezeiten. Durch das bedarfsbezogene Laden von Inhalten wird Zeit gespart, weil nicht alle Ressourcen einer Webseite gleichzeitig angefordert werden müssen. Dies spart auch Rechenleistung und reduziert die benötigte Bandbreite.
Nachteile von Lazy Loading
Lazy Loading kann dazu führen, dass beim schnellen Scrollen die Anzeige der Bilder warten muss, was zu einer negativen Nutzererfahrung führen kann. Außerdem kann Lazy Loading eine große Menge an JavaScript-Code erzeugen, was zu einer längeren Verarbeitungszeit führen kann und damit gegen das Prinzip von Lazy Loading einwirkt.
Welche Alternativen für Lazy Loading gibt es?
Es gibt verschiedene Alternativen für Lazy Loading, um die Ladezeiten von Websites zu optimieren. Eine Möglichkeit besteht darin, moderne Bildformate wie webp und avif zu verwenden. Diese Formate bieten eine bessere Komprimierung und damit eine schnellere Ladezeit im Vergleich zu herkömmlichen Bildformaten. Durch die Verwendung dieser modernen Formate können Website-Betreiber die Performance ihrer Seiten verbessern und den Besuchern ein besseres Nutzererlebnis bieten. Für WordPress empfehle ich das Imagify-Plugin.
Eine weitere Alternative bzw. Ergänzung zu Lazy Loading kann die Verwendung von einem Caching-Plugin wie WP Rocket (WordPress) sein. Durch das Caching werden Seiten schneller geladen. Durch das minifizieren von CSS und JavaScript können Ladezeiten messbar optimiert werden.
Was ist Eager Loading?
Eager Loading ist eine Technik, die in der Softwareentwicklung verwendet wird, um alle Ressourcen einer Datenbankabfrage gleichzeitig zu laden. Durch diese Methode werden alle benötigten Daten auf einmal oder schnellstmöglich abgerufen, was die Effizienz des Systems verbessern und die Anzahl der einzelnen Abfragen reduzieren soll. Sie ist das gegensätzliche Prinzip zum Lazy Loading.






